
Cách chèn nội dung hàng loạt vào bài viết/ sản phẩm cho wordress không cần biết code
Chắc hẳn nhiều bạn cũng đang tìm phương án chèn nội dung hàng loạt vào bài viết hoặc sản phẩm của woocommerce nhưng chưa biết làm thế nào hoặc không biết code? Trong bài viết này mình sẽ hướng dẫn đơn giản nhất, không cần biết code nhé! Chắc chắn các bạn đều làm được hết theo hướng dẫn.

Mục đích của việc chèn nội dung vào bài viết/ sản phẩm hàng loạt cho wordress
– Hiển thị hàng loạt các thông tin cần thiết nhanh mà không cần sửa từng bài viết
– Chèn link nội bộ, link bài viết sản phẩm muốn quảng bá
Các bước chuẩn bị trước khi thực hiện chèn nội dung vào bài viết/ sản phẩm hàng loạt cho wordress mà không cần biết code
– Biết cách vào thư mục theme functions.php của theme bạn đang sử dụng trên hosting
– Nếu không muốn vào thì cài hoặc sử dụng plugin: Code Snippets (chèn php/ html), hoặc Ad Inserter hoặc các plugin wordress tương tự
Code chèn nội dung vào bài viết/ sản phẩm hàng loạt cho wordress không sử dụng plugin
Chèn code hàng loạt nội dung vào cuối bài viết/ sản phẩm bằng cách copy code này vào mục functions.php của theme
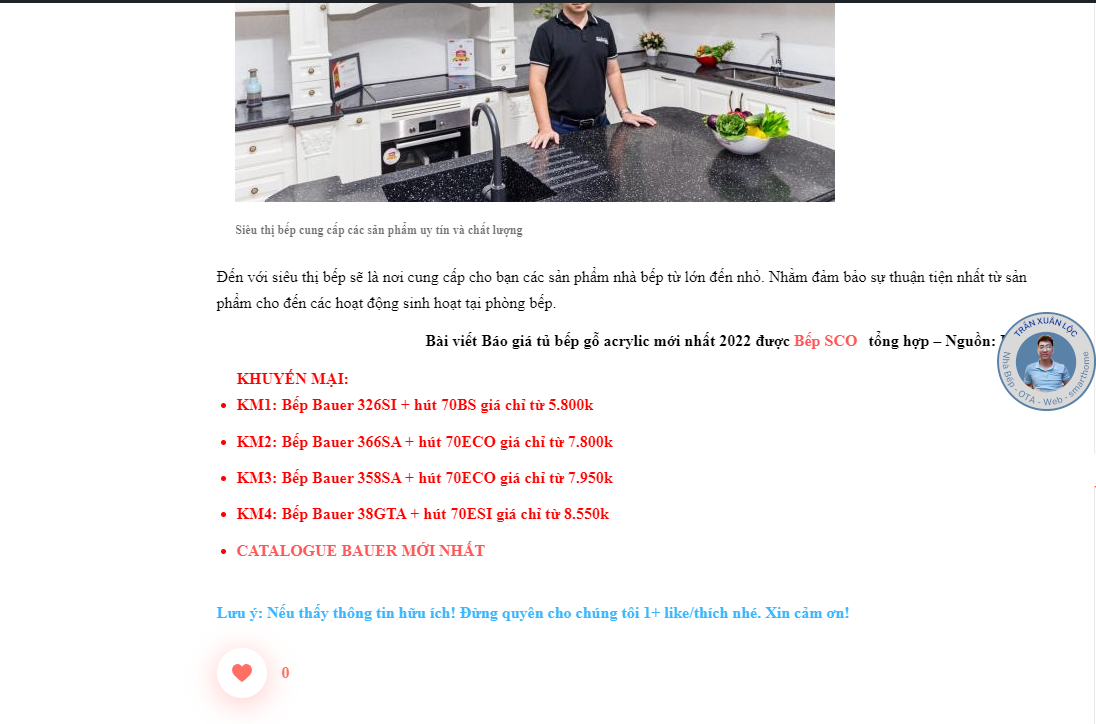
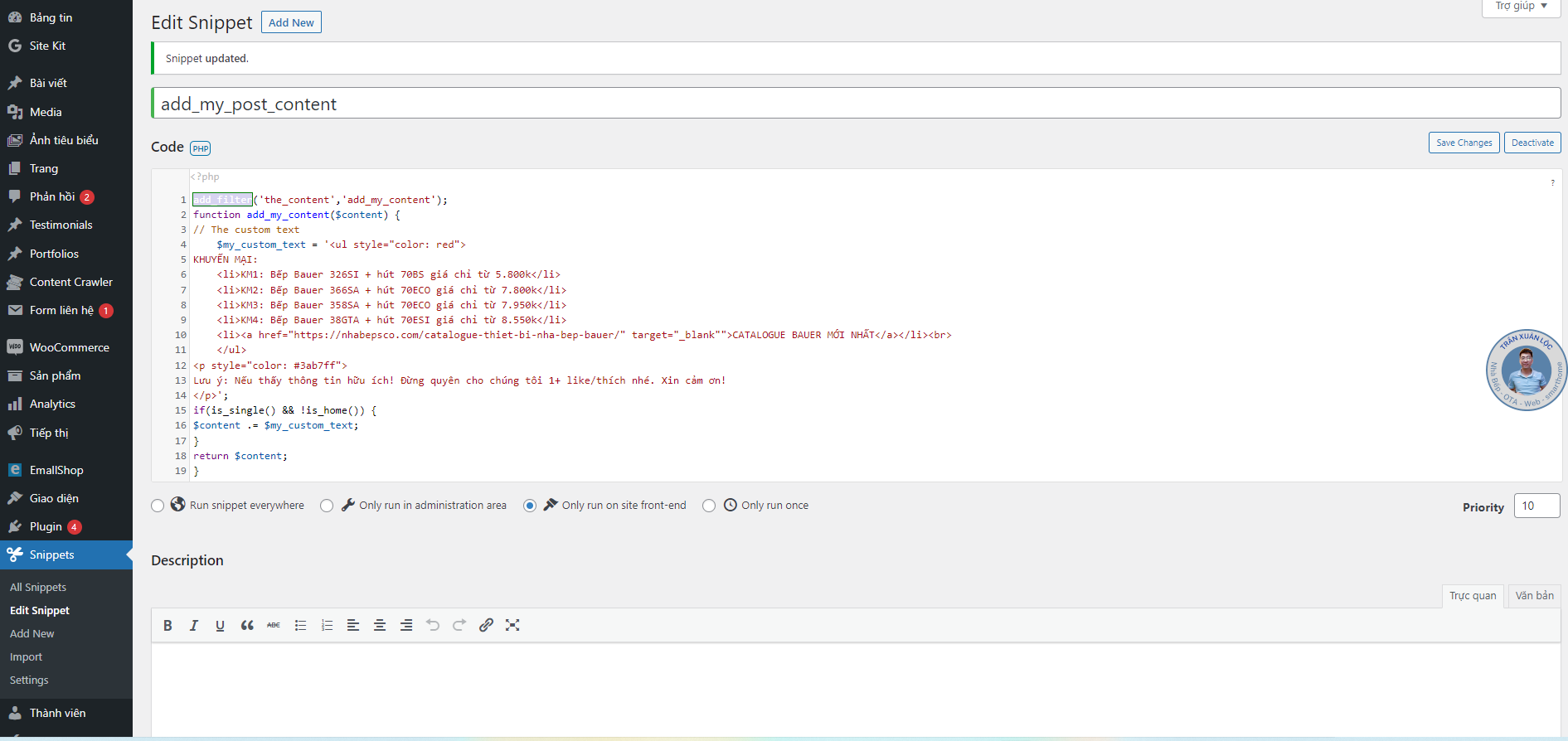
Ví dụ 1: Cách chèn code hàng loạt vào sau phần cuối bài viết/ sản phẩm woocommerce
add_filter(‘the_content’,’add_my_content’);
function add_my_content($content) {
// The custom text
$my_custom_text = ‘
<ul style=”color: red”>
KHUYẾN MẠI:
<li>KM1: Bếp Bauer 326SI + hút 70BS giá chỉ từ 5.800k</li>
<li>KM2: Bếp Bauer 366SA + hút 70ECO giá chỉ từ 7.800k</li>
<li>KM3: Bếp Bauer 358SA + hút 70ECO giá chỉ từ 7.950k</li>
<li>KM4: Bếp Bauer 38GTA + hút 70ESI giá chỉ từ 8.550k</li>
<li><a href=”https://nhabepsco.com/catalogue-thiet-bi-nha-bep-bauer/” target=”_blank””>CATALOGUE BAUER MỚI NHẤT</a></li><br>
</ul>
<p style=”color: #3ab7ff”>
Lưu ý: Nếu thấy thông tin hữu ích! Đừng quyên cho chúng tôi 1+ like/thích nhé. Xin cảm ơn!
</p>
‘;
if(is_single() && !is_home()) {
$content .= $my_custom_text;
}
return $content;
}

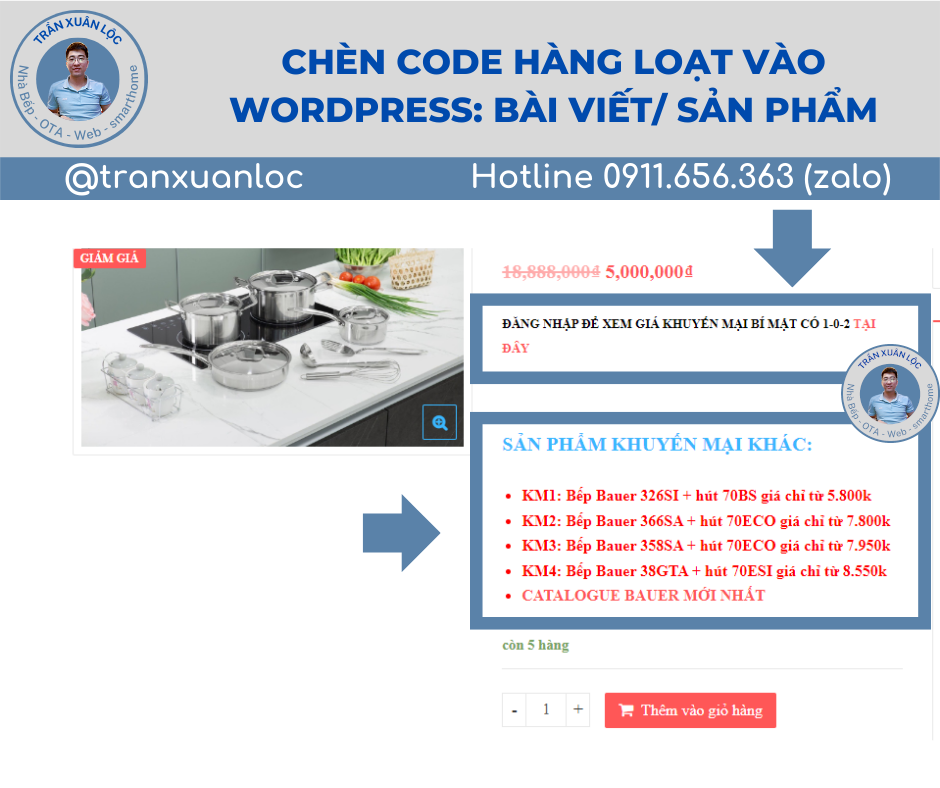
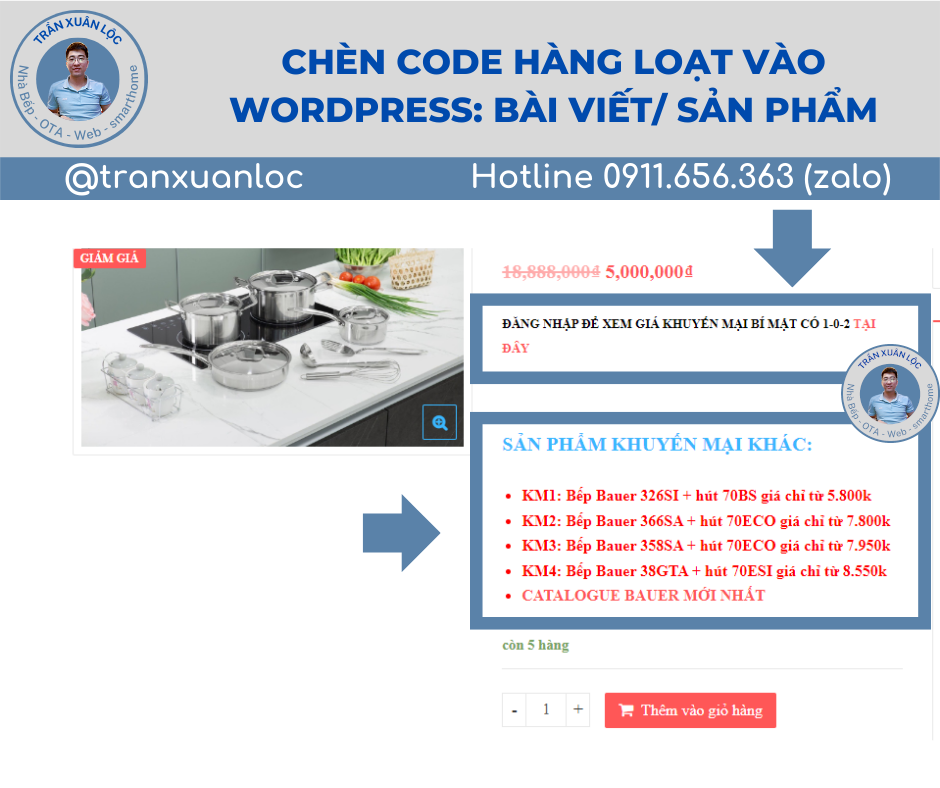
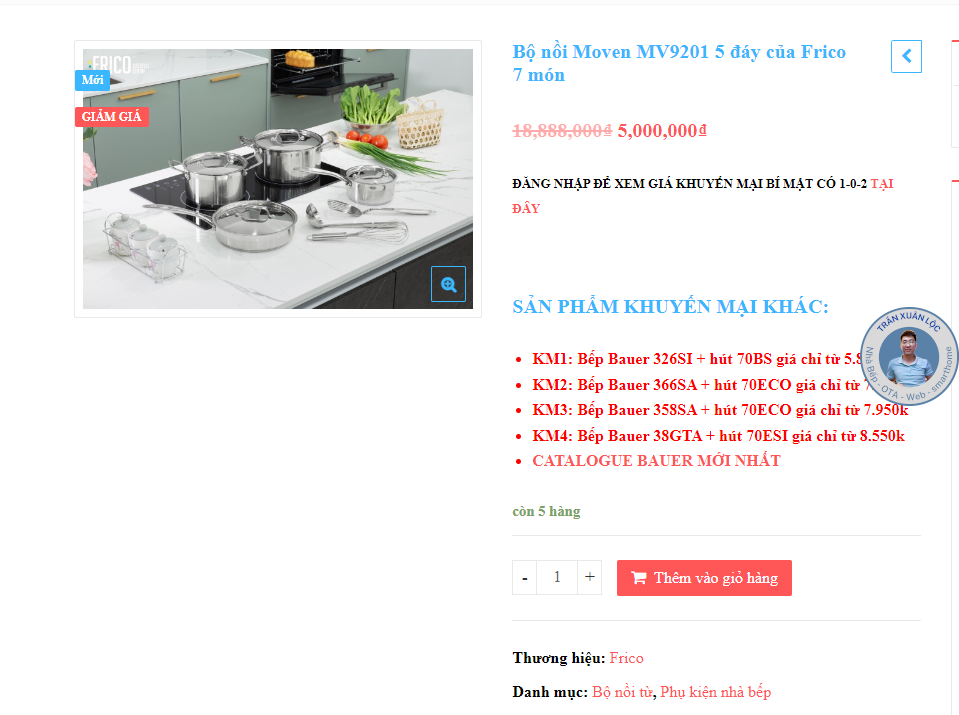
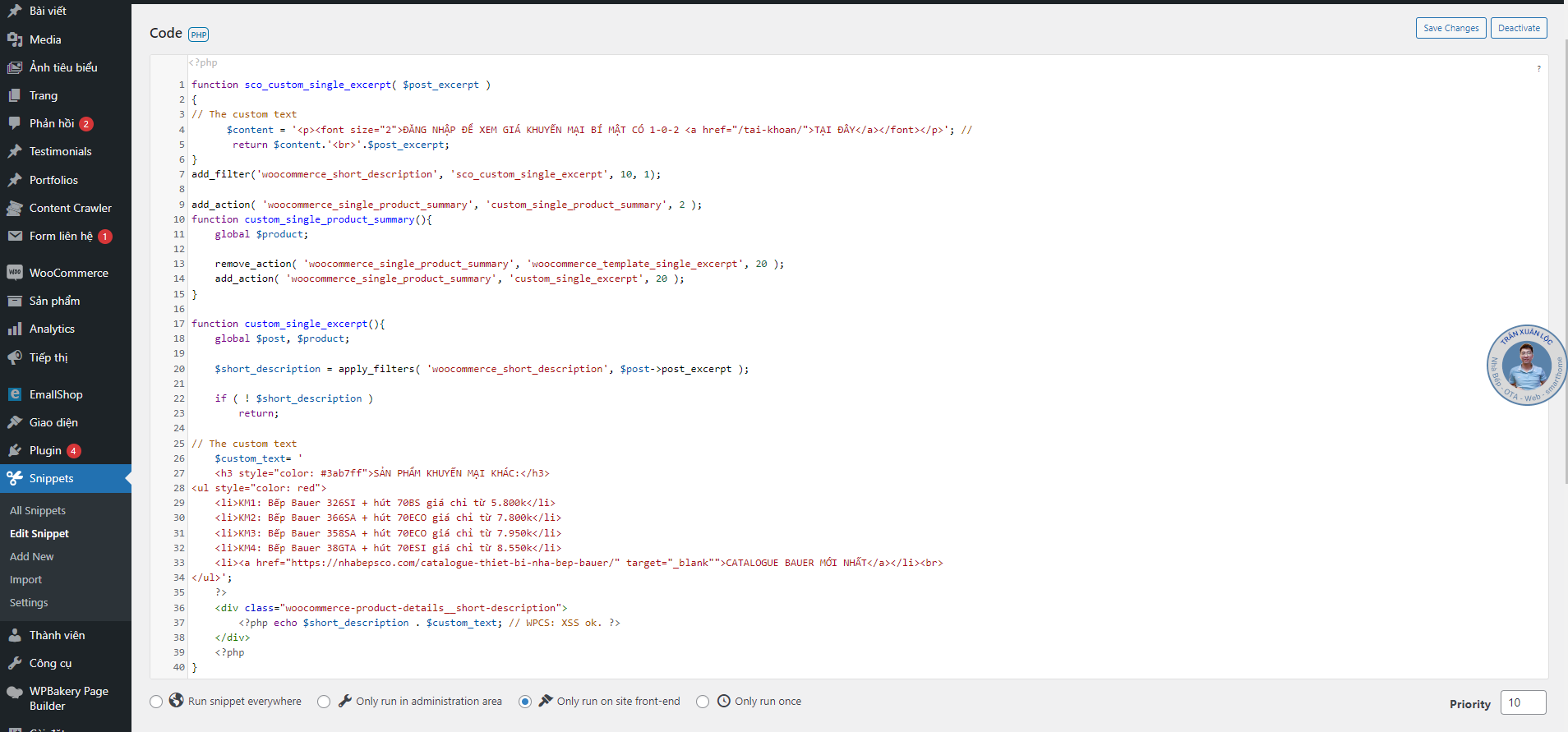
Ví dụ 2: Cách chèn code hàng loạt vào sau phần mô tả ngắn của woocommerce
function sco_custom_single_excerpt( $post_excerpt )
{
// The custom text
$content = ‘<p><font size=”2″>ĐĂNG NHẬP ĐỂ XEM GIÁ KHUYẾN MẠI BÍ MẬT CÓ 1-0-2 <a href=”/tai-khoan/”>TẠI ĐÂY</a></font></p>‘; //
return $content.'<br>’.$post_excerpt;
}
add_filter(‘woocommerce_short_description’, ‘sco_custom_single_excerpt’, 10, 1);
add_action( ‘woocommerce_single_product_summary’, ‘custom_single_product_summary’, 2 );
function custom_single_product_summary(){
global $product;
remove_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_excerpt’, 20 );
add_action( ‘woocommerce_single_product_summary’, ‘custom_single_excerpt’, 20 );
}
function custom_single_excerpt(){
global $post, $product;
$short_description = apply_filters( ‘woocommerce_short_description’, $post->post_excerpt );
if ( ! $short_description )
return;
// The custom text
$custom_text= ‘
<h3 style=”color: #3ab7ff”>SẢN PHẨM KHUYẾN MẠI KHÁC:</h3>
<ul style=”color: red”>
<li>KM1: Bếp Bauer 326SI + hút 70BS giá chỉ từ 5.800k</li>
<li>KM2: Bếp Bauer 366SA + hút 70ECO giá chỉ từ 7.800k</li>
<li>KM3: Bếp Bauer 358SA + hút 70ECO giá chỉ từ 7.950k</li>
<li>KM4: Bếp Bauer 38GTA + hút 70ESI giá chỉ từ 8.550k</li>
<li><a href=”https://nhabepsco.com/catalogue-thiet-bi-nha-bep-bauer/” target=”_blank””>CATALOGUE BAUER MỚI NHẤT</a></li><br>
</ul>‘;
?>
<div class=”woocommerce-product-details__short-description”>
<?php echo $short_description . $custom_text; // WPCS: XSS ok. ?>
</div>
<?php
}

Code chèn nội dung vào bài viết/ sản phẩm hàng loạt cho wordress sử dụng plugin
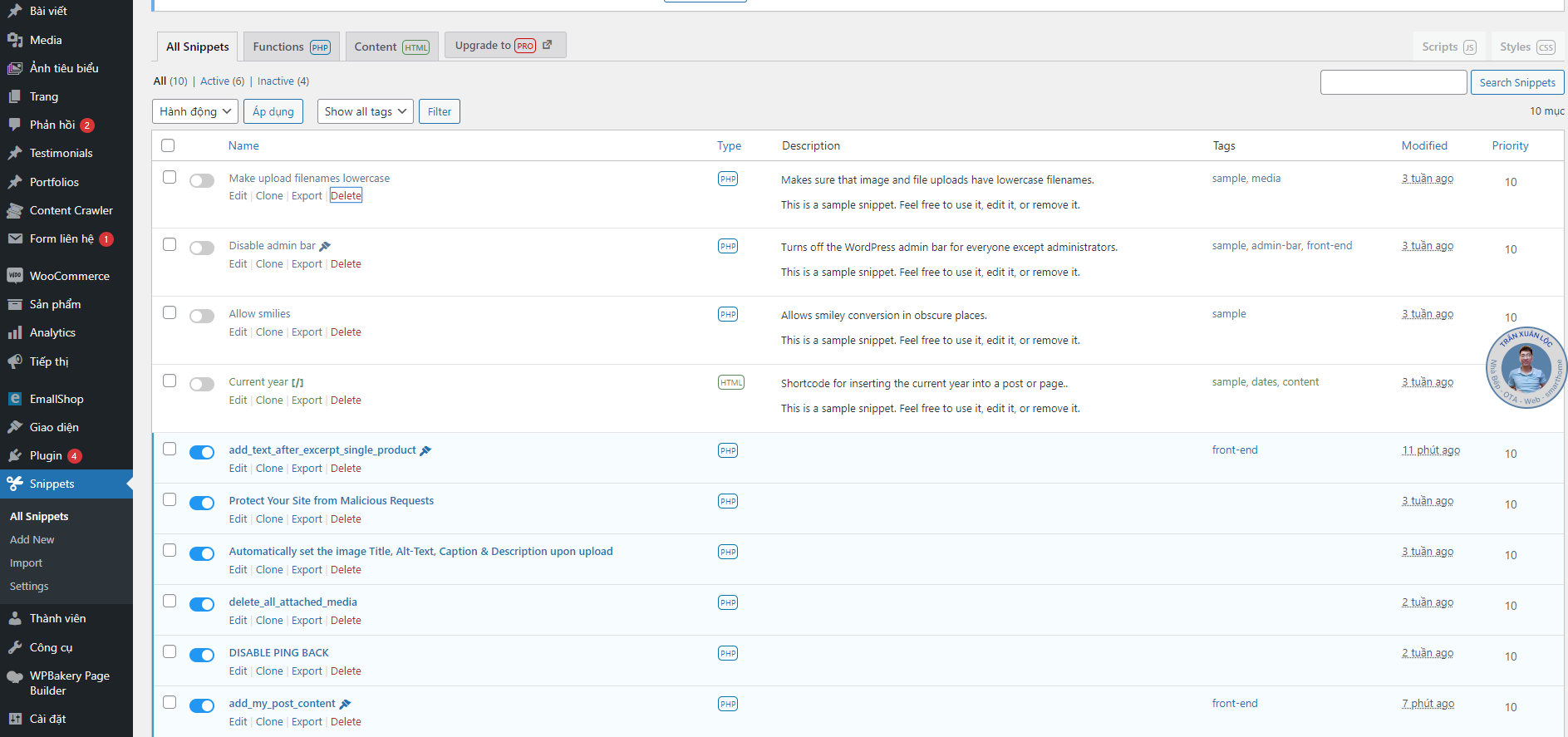
Trong bài viết này mình sử dụng plugin Code Snippets và Ad Inserter để thực hiện. Ưu điểm, không phải lần mò code hoặc vào trong hosting. Chỉ cần sử dụng trang quản trị wordress. Chỉ cần tạo mới/ Add new snip sau đó copy code như trên vào. Xem ảnh hướng dẫn để biết cụ thể hơn nhé!
Sử dụng plugin Code Snippets để chèn code hàng loạt



Cách chèn code bằng Ad Inserter
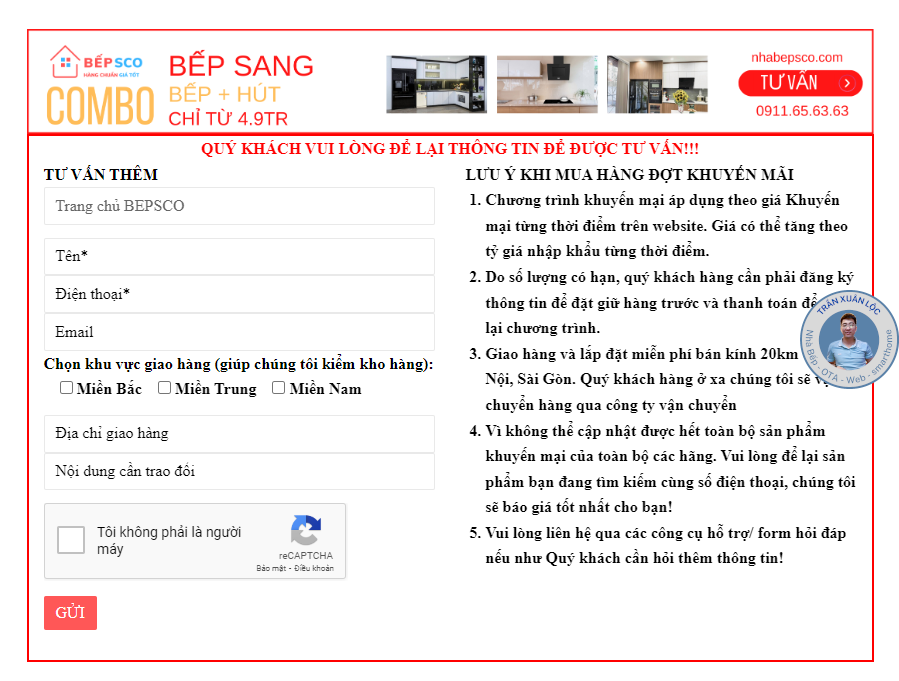
Ad Inserter hỗ trợ chèn một số vị trí có sẵn như sau bài viết, trước bài viết, sau mô tả, sau bình luận… Một số vị trí có thể không hoạt động tùy theo giao diện của bạn. Ví dụ mình chèn nội dung hàng loạt kết hợp CSS và html vào sau nội dung bài viết
<style>
.left-column, .right-column {
padding-right: 15px;
padding-left: 15px;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding-bottom: 30px;
}
@media only screen and (min-width:768px) {
.left-column, .right-column {
width: 50%;
float: left;
}
}
.go-khuyenmai-btn {
background: #3ab7ff;
color: #fff;
font-size: 16px;
font-weight: 400;
border-radius: 0;
display: inline-block;
vertical-align: top;
padding: 0 28px;
height: 50px;
text-transform: uppercase;
background-color: #3ab7ff;
line-height: 50px;
margin: 0 5px;
}
.go-khuyenmai-btn:hover {
background-color: #ff5757;
}
.parent-singlepost-box {
border: 2px solid red;
float: left;
}
.text-chuy {
color: red;
text-transform: uppercase;
font-weight: bold;
text-align: center;
}
.share-box {
float: left;
}
.fb-like, .zalo-share-button, .zalo-follow-only-button {
display:inline-block;
}
</style>
<h3>Liên hệ hợp tác với SCO</h3>
<a href=”/bao-gia-dai-ly/”> <img src=”/wp-content/uploads/2022/04/dang-ky-lam-dai-ly.gif” alt=”Đăng ký làm đại lý” width=”150px”> </a>
<p>Hãy liên hệ với chúng tôi để nhận báo giá bán buôn, giá cho các cửa hàng kinh doanh điện nước, kiến trúc sư, nhà phân phối thiết bị nhà bếp </p>
<p> ♥♥♥ Món quà tặng về nhà mới cho bạn bè, người thân không gì ý nghĩa hơn và thiết thực hơn là các sản phẩm nhà bếp chính hãng!!!</p>
<span style=”color: #5a82a9;”><strong>Bếp SCO – Hàng chuẩn, giá tốt!</strong></span></br>
<center>——————— </center></br>
<p>Xu hướng hiện nay các gia đình đề sử dụng thiết bị thông minh như công tắc thông mình; ổ cắm thông minh; bộ điều khiển rèm tự động, bộ điều khiển cửa cuốn tự động, bộ điều khiển hồng ngoại thông minh để điều khiển tivi, điều hòa. Hãy liên hệ với Nhà thông minh <span style=”color: #3ab7ff;”>SCO</span><span style=”color: #5a82a9;”>SmartHome</span> – <span style=”color: #5a82a9;”><strong>NHÀ THÔNG MINH SCO</strong></span> để được tư vấn và lắp đặt mới hoặc thay thế các ổ cắm cũ bằng ổ cắm thông minh với chi phí rẻ nhất thị trường.</p><p>Thông tin liên hệ Quý khách chát trực tiếp với chúng tôi qua công cụ hỗ trợ trực tiếp hoặc truy cập chuyên trang #NhathongminhSCO tại website: <a href=”http://nhathongminhsco.com” target=”_blank” rel=”nofollow noopener” data-schema-attribute=””>nhathongminhsco.com</a></p><p> </p>
<a href=”tel:0934552325″><img src=”https://nhabepsco.com/wp-content/uploads/2022/05/baner-web-nhabepsco.png” alt=”Mua thiết bị nhà bếp chính hãng, bảo hành 3 năm” style=”width:100%;height:auto;”></a>
<div class=”parent-singlepost-box”>
<div class=”text-chuy” >
Quý khách vui lòng để lại thông tin để được tư vấn!!! </br>
</div>
<div class=”left-column”>
<strong>TƯ VẤN THÊM</strong>
[contact-form-7 id=”215039″ title=”Form lien he singlepost”]
</div>
<div class=”right-column”>
<strong>LƯU Ý KHI MUA HÀNG ĐỢT KHUYẾN MÃI</strong>
<ol>
<li>Chương trình khuyến mại áp dụng theo giá Khuyến mại từng thời điểm trên website. Giá có thể tăng theo tỷ giá nhập khẩu từng thời điểm.</li>
<li>Do số lượng có hạn, quý khách hàng cần phải đăng ký thông tin để đặt giữ hàng trước và thanh toán để giữ lại chương trình.</li>
<li>Giao hàng và lắp đặt miễn phí bán kính 20km tại Hà Nội, Sài Gòn. Quý khách hàng ở xa chúng tôi sẽ vận chuyển hàng qua công ty vận chuyển</li>
<li>Vì không thể cập nhật được hết toàn bộ sản phẩm khuyến mại của toàn bộ các hãng. Vui lòng để lại sản phẩm bạn đang tìm kiếm cùng số điện thoại, chúng tôi sẽ báo giá tốt nhất cho bạn!</li>
<li>Vui lòng liên hệ qua các công cụ hỗ trợ/ form hỏi đáp nếu như Quý khách cần hỏi thêm thông tin!</li>
</ol> </br>
</div>
</div>

Nếu bạn muốn xem code thực tế có thể xem tại website: https://nhabepsco.com
Hy vọng những chia sẻ cách chèn nội dung vào bài viết/ sản phẩm hàng loạt cho wordress không cần biết code của mình sẽ giúp ích cho các bạn, các bạn có thể tìm hiểu kiến thức về html, css để có thể tùy chỉnh màu, cách hiển thị theo sở thích, phong cách của chính các bạn nhé!
Tìm kiếm tức thì các thông tin tại website: tranxuanloc.com
Mẹo tìm kiếm: "Từ khóa cần tìm kiếm" site:tranxuanloc.com để tìm được kết quả chính xác trên công cụ tìm kiếm của google[wd_asp id=1]