
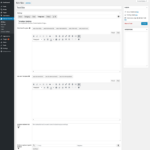
Chia sẻ code chèn biểu tượng hỗ trợ trực tuyến html
Trong quá trình tìm hiểu cũng có rất nhiều bạn đi tìm code nhúng hỗ trợ cho website của mình và cũng có không ít bài viết chia sẻ code hỗ trợ cho website. Trong bài viết này mình cũng chia sẻ một cách chèn code hỗ trợ trực tuyến bằng html và css

Hướng dẫn, bạn chỉ cần thay thông tin liên hệ trong url dưới đoạn code (
<style>
#float-contact {
position: fixed;
bottom: 68px;
left: 5px;
z-index: 99999;
}
#float-contact {
position: left;
}
#float-contact li {
list-style: none;
position: fix;
}
#float-contact li, #float-contact a {
font-size: 0;
width: 40px;
height: 40px;
display: block;
bottom: 80px;
}
#Zalo {
left: 5px;
width: 50px;
background: url(‘
}
#Facebook {
left: 5px;
width: 50px;
background: url(‘
}
#Chattructuyen {
left: 5px;
width: 50px;
background: url(‘
}
</style>
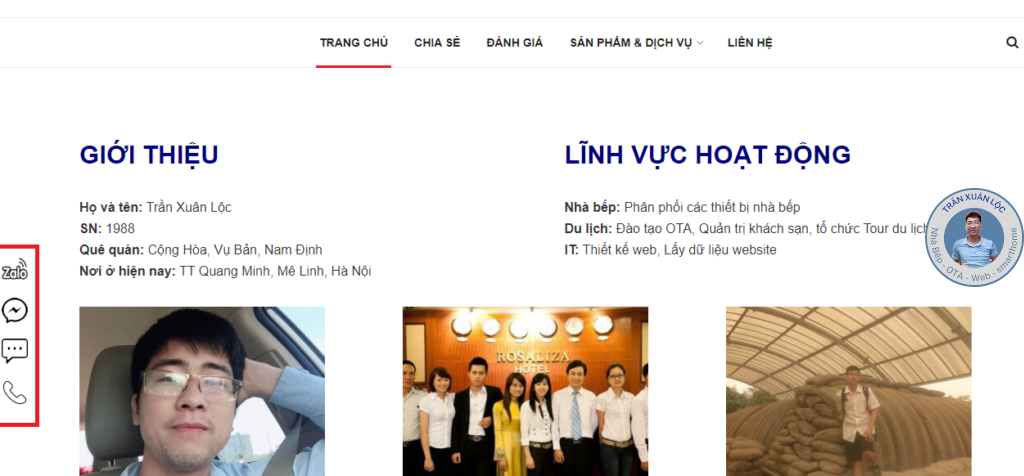
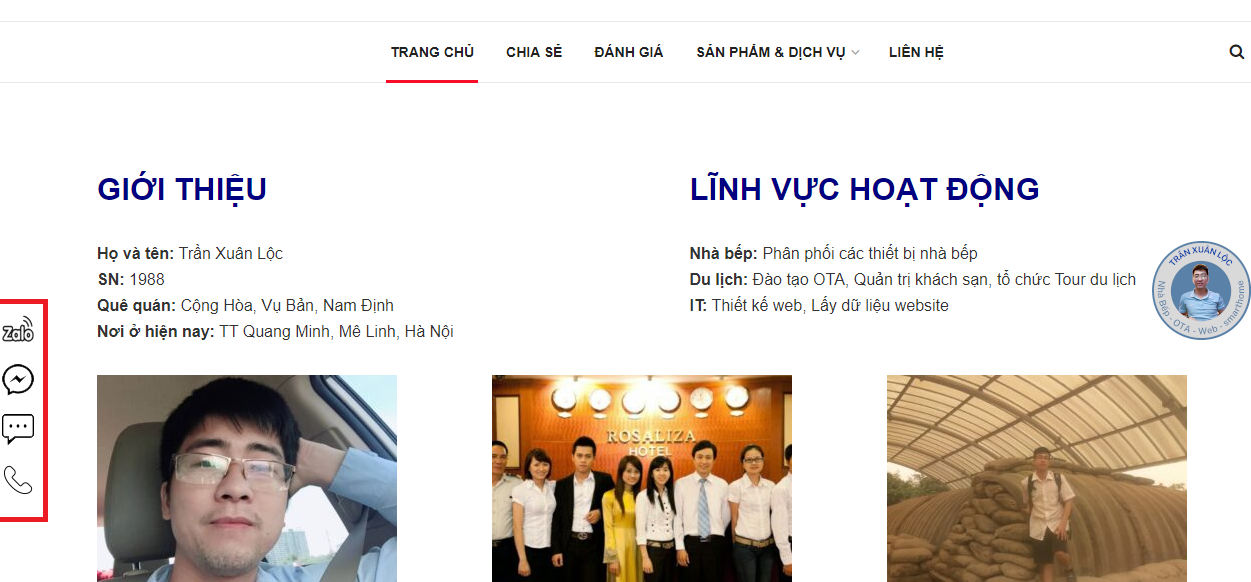
<ul id=”float-contact”>
<li id=”Zalo”><a href=”
<li id=”Facebook”><a href=”
<li id=”Chattructuyen”><a href=”
Một số từ khóa tương đương khi tìm kiếm: code hỗ trợ trực tuyến html, tạo nút hỗ trợ đẹp mắt dành cho website,
Tìm kiếm tức thì các thông tin tại website: tranxuanloc.com
Mẹo tìm kiếm: "Từ khóa cần tìm kiếm" site:tranxuanloc.com để tìm được kết quả chính xác trên công cụ tìm kiếm của google[wd_asp id=1]