
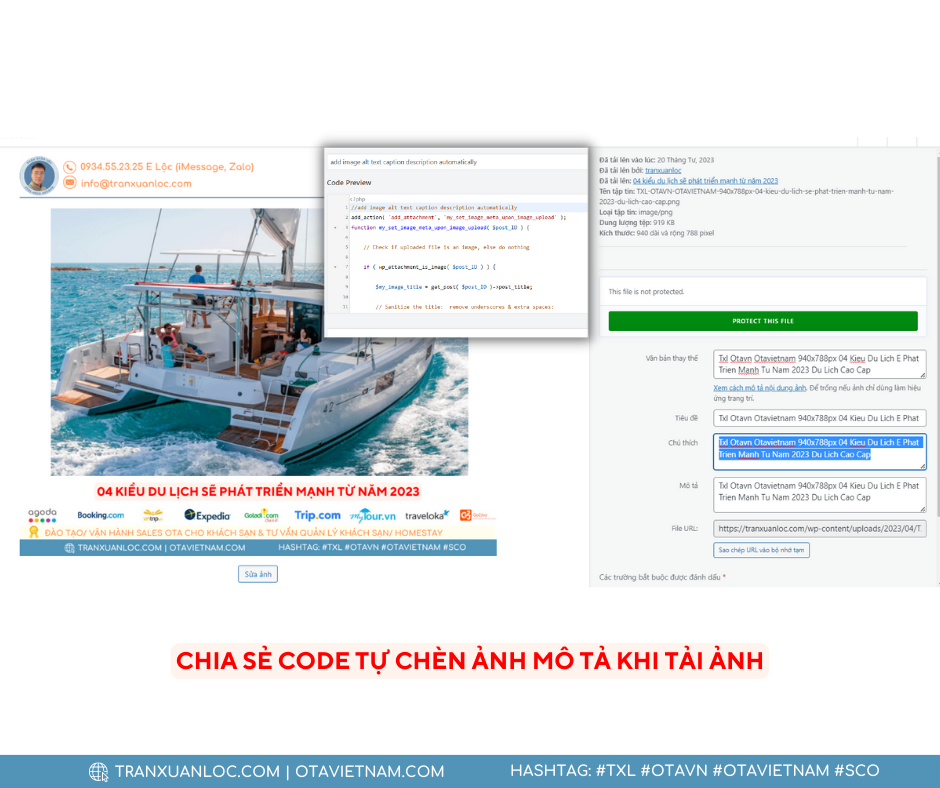
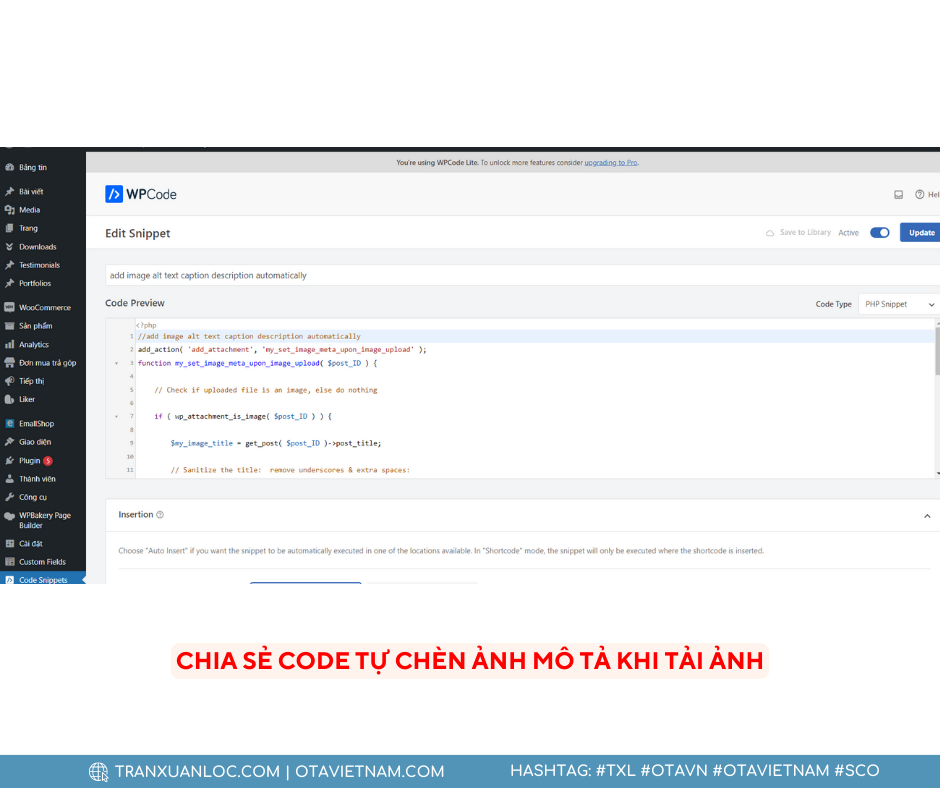
Chia sẻ code tự chèn mô tả ảnh khi upload lên cho wordpress
Chia sẻ code tự thêm meta cho ảnh khi tải lên cho wordpress (tự chèn mô tả ảnh khi upload), sử dụng code này bằng cách chèn vào giữa thẻ <body> </body> trong file header hoặc footer. Ngoài ra nếu không muốn sửa giao diện, bạn hãy cài một plugin như WPCode Lite, code snip… tạo 1 snip php và chèn code này vào.
Tại sao phải tự chèn mô tả ảnh khi upload
Tự chèn mô tả ảnh khi upload sẽ giúp công cụ tìm kiếm như Google sẽ hiểu được nội dung ảnh nói về điều gì, thay vì một bức ảnh không có phần mô tả tải lên mặc định có tên ảnh như IMG11111.jpg thì hệ thống sẽ không hiểu gì.

Chia sẻ code tự chèn mô tả ảnh khi upload lên trong thư viện
//add image alt text caption description automatically
add_action( ‘add_attachment’, ‘my_set_image_meta_upon_image_upload’ );
function my_set_image_meta_upon_image_upload( $post_ID ) {
// Check if uploaded file is an image, else do nothing
if ( wp_attachment_is_image( $post_ID ) ) {
$my_image_title = get_post( $post_ID )->post_title;
// Sanitize the title: remove underscores & extra spaces:
$my_image_title = preg_replace( ‘%\s*[_\s]+\s*%’, ‘ ‘, $my_image_title );
$my_image_title = preg_replace( ‘%\s*[-\s]+\s*%’, ‘ ‘, $my_image_title );
// Sanitize the title: capitalize first letter of every word (other letters lower case):
$my_image_title = ucwords( strtolower( $my_image_title ) );
// Create an array with the image meta (Title, Caption, Description) to be updated
// Note: comment out or delete the Excerpt/Caption or Content/Description lines below if not needed
$my_image_meta = array(
‘ID’ => $post_ID, // Specify the image (ID) to be updated
‘post_title’ => $my_image_title, // Set image Title to sanitized title
‘post_excerpt’ => $my_image_title, // Set image Caption (Excerpt) to sanitized title
‘post_content’ => $my_image_title, // Set image Description (Content) to sanitized title
);
// Set the image Alt-Text
update_post_meta( $post_ID, ‘_wp_attachment_image_alt’, $my_image_title );
// Set the image meta (e.g. Title, Excerpt, Content)
wp_update_post( $my_image_meta );
}
}

Tìm kiếm tức thì các thông tin tại website: tranxuanloc.com
Mẹo tìm kiếm: "Từ khóa cần tìm kiếm" site:tranxuanloc.com để tìm được kết quả chính xác trên công cụ tìm kiếm của google[wd_asp id=1]