- Recent add item
- ×

Tổng số phụ: 120.000₫
Plugin đăng nhập Google, Facebook, Zalo phổ thông tại Việt Nam hỗ trợ đăng nhập nhanh vào hệ thống website wordpress cms của bạn mà khách hàng không phải đăng ký thông qua API các nền tảng phố biến và có dữ liệu khách hàng đã được xác thực. Đây chính là tiện ích hữu ích dành cho bạn!

Một ưu điểm khác của việc sử dụng dịch vụ xác thực thông qua mạng xã hội để đăng nhập trên trang web của là khi người dùng đã kết nối với trang web của một trong những nền tảng xã hội hoặc mạng được hỗ trợ và người dùng truy cập trang web của chúng tôi và cho biết bạn muốn đăng nhập bằng tài khoản của mình. Ở lần đầu tiên đăng nhập người dùng cần cho phép ứng dụng truy cập thông tin cơ bản như Tên, email, username…
Tạm giải thích như sau: Browser chính là Client, khi Client gửi request đăng nhập lên server có chứa username/email và password thì server sẽ tạo ra một jwt và trả về cho Client. Kể từ đó khi Client muốn truy cập vào tài nguyên nào cần phải xác thực thì trong request đó cần đính kèm header Authorization chính là cái token đã được trả về từ trước đó. Server nhận request check xem token hợp lệ thì thực hiện yêu cầu của request và trả lại kết quả cho Client. Vâng ở trên chính là flow authen dành cho trường hợp truyền thống sử dụng username/email + password để đăng nhập.
Đầu tiên ứng dụng cần xác thực với bên thứ 3 (Facebook, Zalo, Google) bằng tài khoản của dịch vụ đó và lấy đc access_token. Gửi access_token đó lên server, server gửi request lấy thông tin user dùng access_token của bên thứ 3 đó. Trong thông tin mà API bên thứ 3 trả về sẽ chứa userIdSocial, từ userIdSocial này ta check xem đã có trong hệ thống của mình chưa nếu userIdSocial chưa có thì mình sẽ tạo 1 user mới lấy những thông tin từ bên thứ 3 về để điền vào ví dụ như là name, email, ….

Plugin đăng nhập Google, Facebook, Zalo phổ thông tại Việt Nam hỗ trợ cấu hình đăng nhập cho website wordpress cms đang có giá tốt.
Nếu bạn cần hỗ trợ cấu hình từ xa qua hệ thống Ultraview hoặc Anydesk, Teamviewer 3 tài khoản Facebook, Google, Zalo vui lòng trả phí dịch vụ. Hoặc xem bài viết hướng dẫn dưới đây:
Nếu bạn không muốn dùng plugin đăng nhập Zalo cho wordpress bạn có thể làm theo hướng dẫn sau để tích hợp thủ công vào wordpress. Sau đây mình sẽ hướng dẫn các bạn, cách sử dụng code PHP để tích hợp chức năng Đăng Nhập vào Website đang xây dựng thông qua 1 tài khoản ZALO.
Phiên bản: User Access Token V4
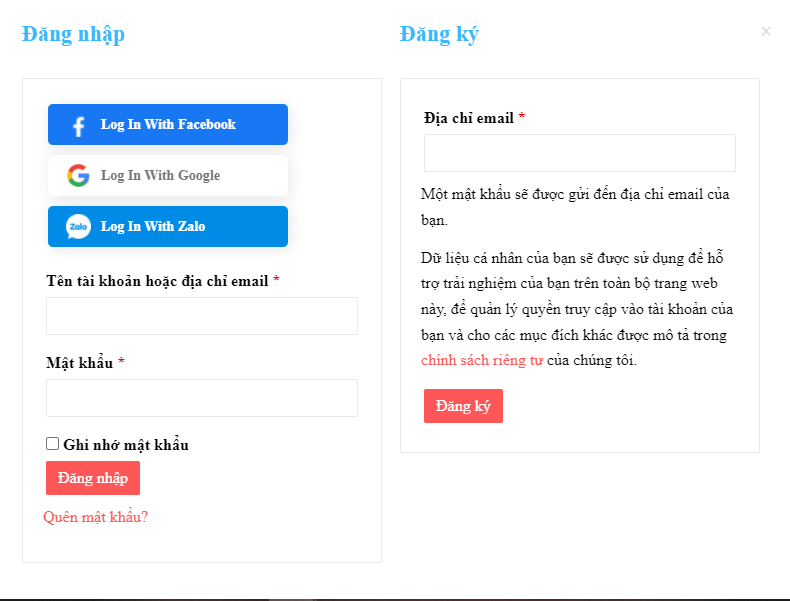
Tài khoản người dùng hay còn gọi là User rất quan trọng đối với các trang Web bán hàng, Website TMĐT. Việc đăng nhập đăng ký vào Website dễ dàng tránh mất quá nhiều thời gian của khách. Đối với các mã nguồn Code PHP, WordPress, Laravel hay bất cứ CMS nào cũng cần có chức năng Login vào Website.
Bạn cần phân biệt rõ ràng, Tài khoản Website khác với tài khoản đăng nhập thông qua API mà Zalo cung cấp. Đối với tài khoản Website, chúng ta cần xác thực tài khoản qua Email hoặc Số điện thoại để biết tài khoản đó là ảo hay không. Tuy nhiên với tài khoản đăng nhập bằng Zalo chúng ta đã bỏ qua bước này.
Để tích hợp được chức năng này, trước tiên bạn cần tạo 1 Ứng Dụng Zalo for Developer.
Xem hướng dẫn Cách tạo ứng dụng Zalo for Developers dành cho nhà phát triển Website
Tạo nút Đăng nhập bằng Zalo, tạm thời gọi là (*1)
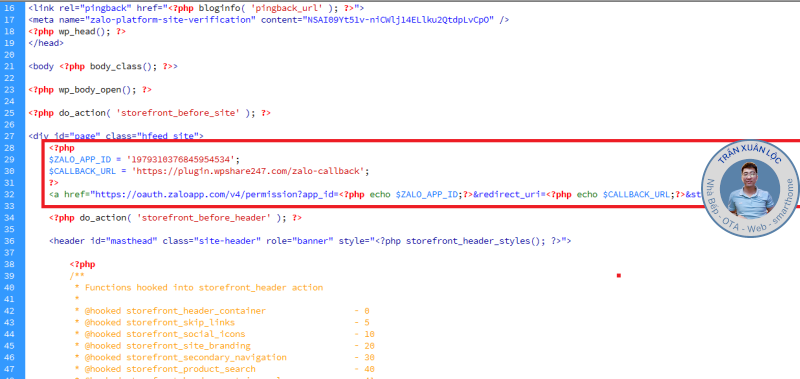
Copy đoạn HTML sau bỏ vào bất cứ template nào trong WordPress mà bạn muốn.
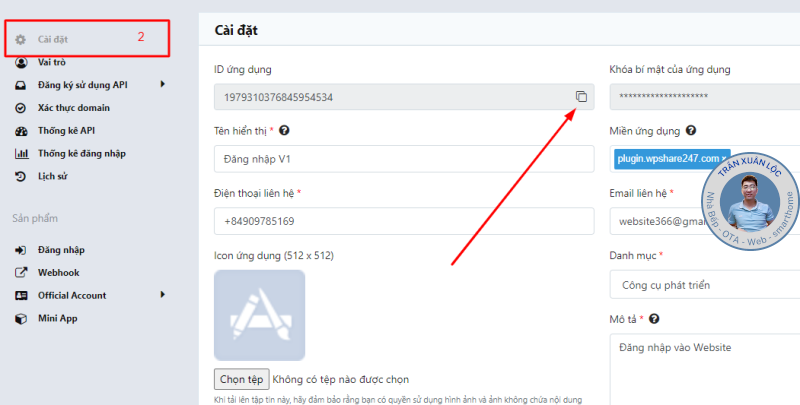
Cách lấy {ZALO_APP_ID}

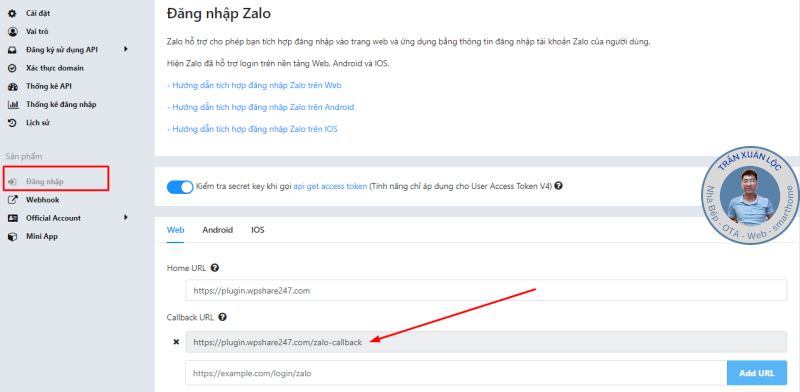
Cách khai báo {CALLBACK_URL}
CALLBACK_URL là đường dẫn ứng dụng Zalo trả về sau khi Login thành công
Callback bạn đã khai báo trong ứng dụng tại:

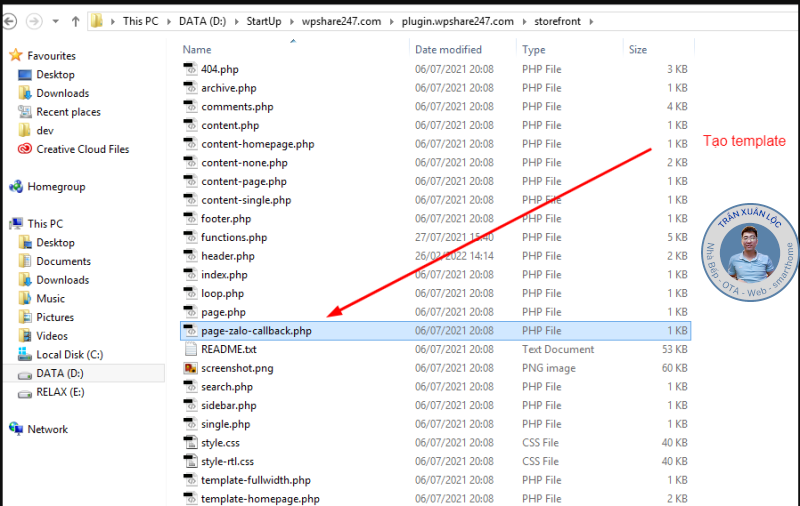
Khai báo Template WordPress cho trang Zalo Callback. Vào thư mục theme để tạo template như sau:

Nội dung file template vừa tạo như sau, tôi đặt tên là: page-zalo-callback.php (*t123)
Chú ý: Không cần phải sử dụng toàn bộ thẻ html như đoạn code trên. Bạn chỉ cần chú ý 2 chỗ là:
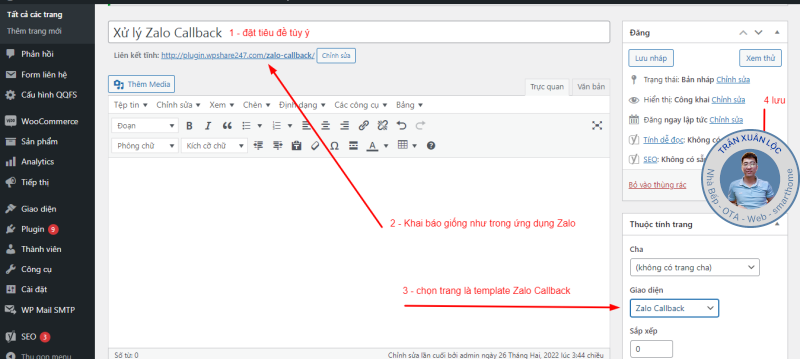
Tiếp theo bạn vào Website WordPress tạo cho tôi 1 trang như sau:

Lúc này nút Đăng nhập bằng Zalo (*1) sẽ thay đổi như sau tôi đặt tên là code (*2)
Hãy copy đoạn code (*2) vào chỗ xuất hiện nút Đăng nhập bằng Zalo trong website của bạn.
Trong ví dụ này tôi tạm thời đặt trong template header.php, còn bạn có thể đặt vị trí khác nhé.

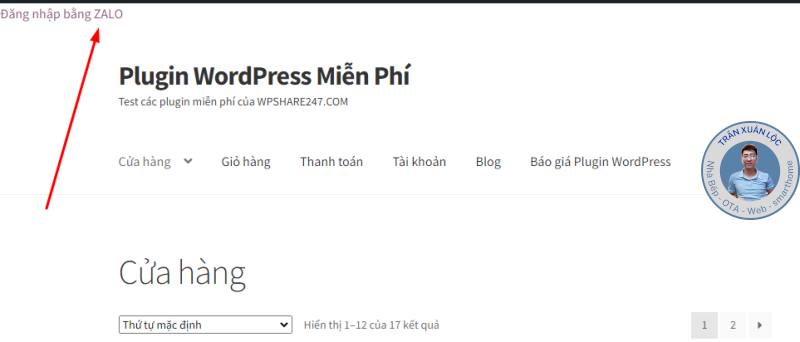
Lúc này nút Đăng nhập xuất hiện không đẹp lắm, tạm thời bạn đừng chú ý đến css của nó nhé.

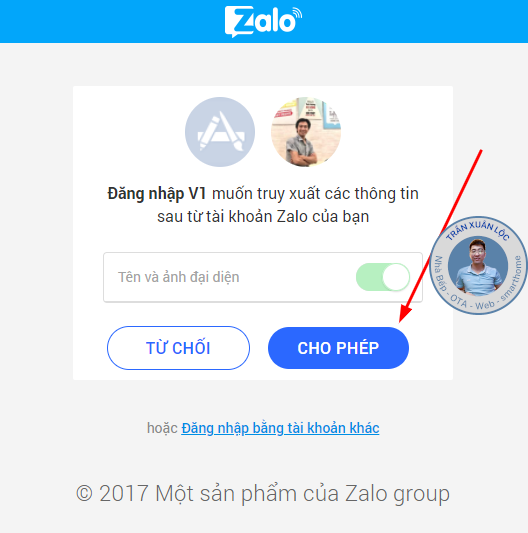
Lúc này click vào Đăng nhập bằng ZALO sẽ chuyển qua giao diện của Zalo như sau:

Sau khi click Cho Phép, đăng nhập thành công, Zalo sẽ trả về Callback Url đã khai báo trước đó, nghĩa là template: page-zalo-callback.php (*t123) đã khai báo bên trên. Lúc này thêm đoạn code xử lý lại như sau:
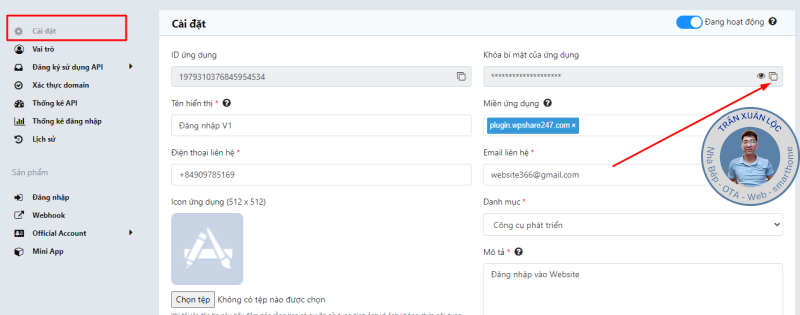
Trong đoạn code trên, bạn chú ý cần thay đổi thông số:
, cách lấy Khóa bí mật của ứng dụng như sau:

Website bạn mới thành lập, độ tin cậy chưa cao, khách hàng ngại đăng ký hoặc vì một lý do nào đó. Vì vậy hãy tận dụng số lượng thành viên khổng lồ từ ZALO để đăng nhập vào Website chúng ta.
Tích hợp dễ dàng so với đăng nhập bằng Facebook và Google (Gmail) nhờ tài liệu tiếng Việt.
API nâng cấp thường xuyên, hiện tại bài viết này đang dùng chứng thực tài khoản ZALO 4.0, cộng thêm tài liệu hướng dẫn dễ hiểu, rõ ràng.
Phương pháp đăng nhập an toàn, nhanh chóng và bảo mật.
Tham khảo: https://wpshare247.com/huong-dan-dang-nhap-vao-website-wordpress-bang-tai-khoan-zalo

Chú ý: Nội dung khóa học online có thể thay đổi mà không cần báo trước.