Trong bài viết này mình chia sẻ Cách chèn code hàng loạt cho trang Mutisites wordpress như chèn công cụ chát, chèn thêm một thông tin, hay chèn mã theo dõi cho tất cả các trang con của Mutisites cùng một mã mà không phải chèn từng trang con một. Do cách hoạt động của trang wordpress đơn lẻ khác hẳn so với cách hoạt động của site nằm trong Mutisites. Do dùng chung giao diện và plugin nên việc tiết kiệm được không gian dữ liệu lưu trữ nhưng lại gặp nhiều vấn đề khó giải quyết hơn so với trang đơn lẻ.
Thông thường với trang đơn lẻ khi chèn các mã theo dõi Script thì chúng ta thường chèn trước thẻ đóng </body> của footer nhưng do dùng chung giao diện nên việc chèn mã theo cách thông thường không được. Vậy bạn sẽ chọn cách chèn như thế nào đây!
Bài viết này mình sẽ hướng dẫn cách chèn code hàng loạt cho trang Mutisites wordpress như sau:
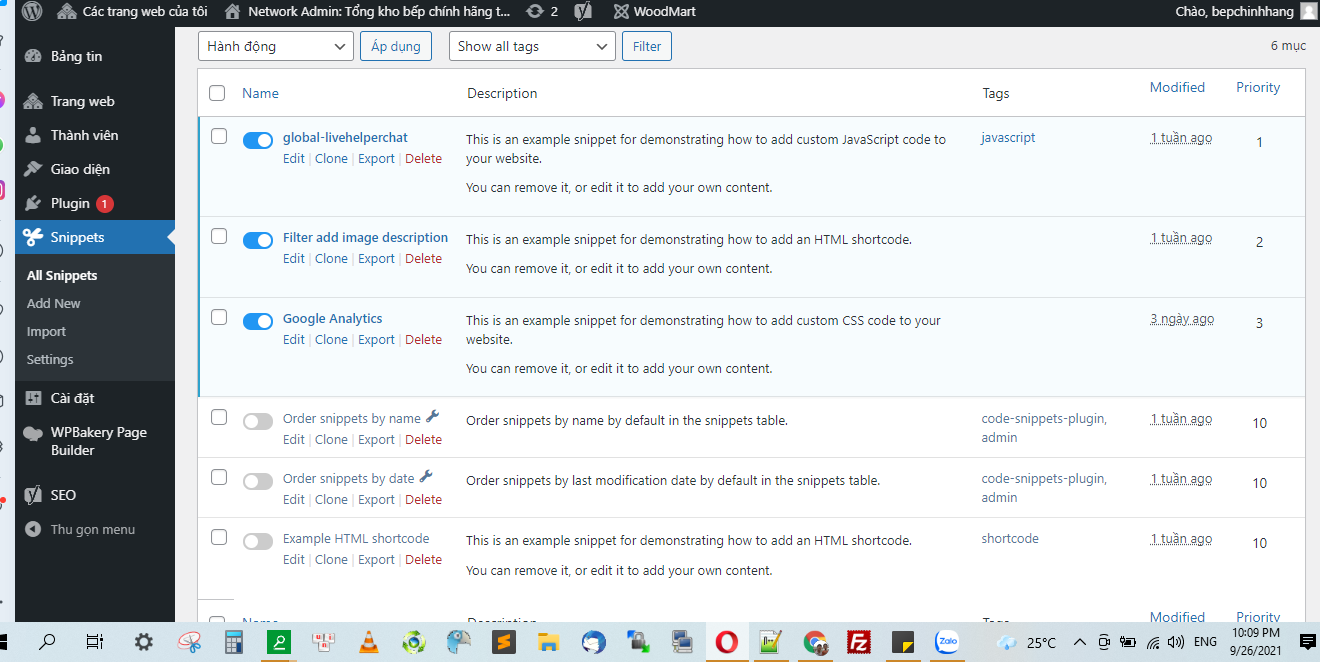
B1: Chuẩn bị cài đặt plugin: Code Snippets bởi Code Snippets Pro
B2: Mở trang quản trị của network /wp-admin/network/admin.php
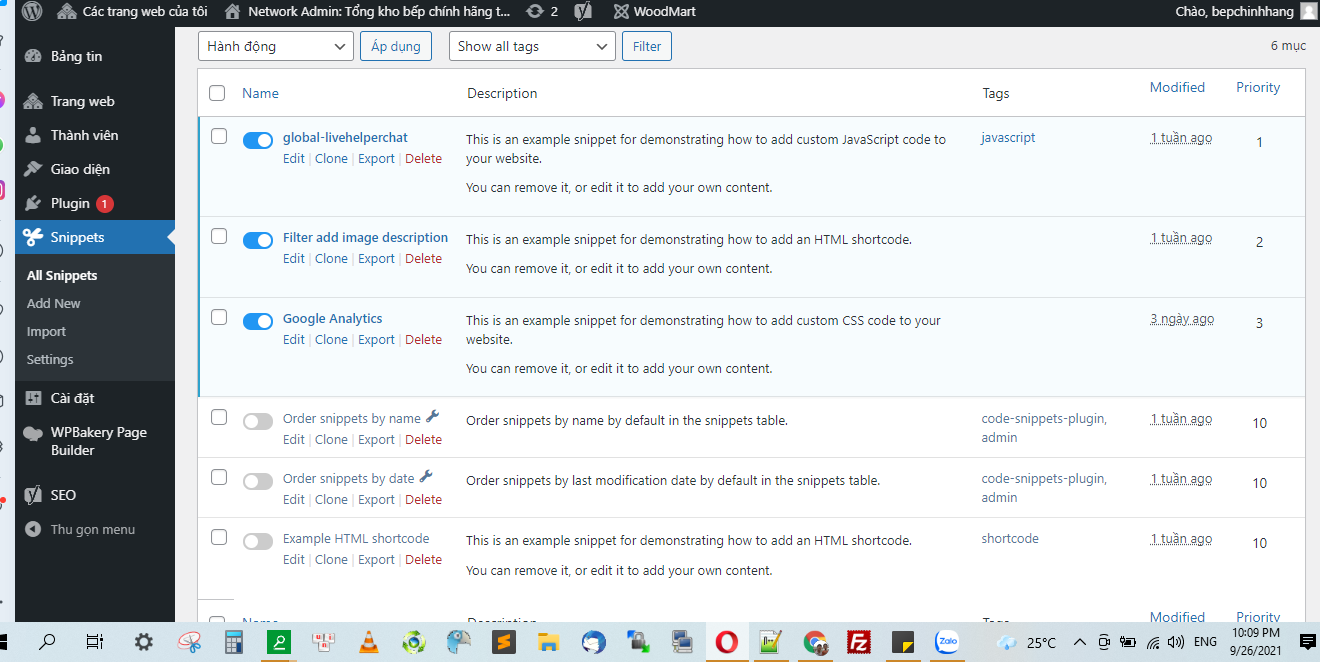
B3: Mở menu cài đặt của snippets
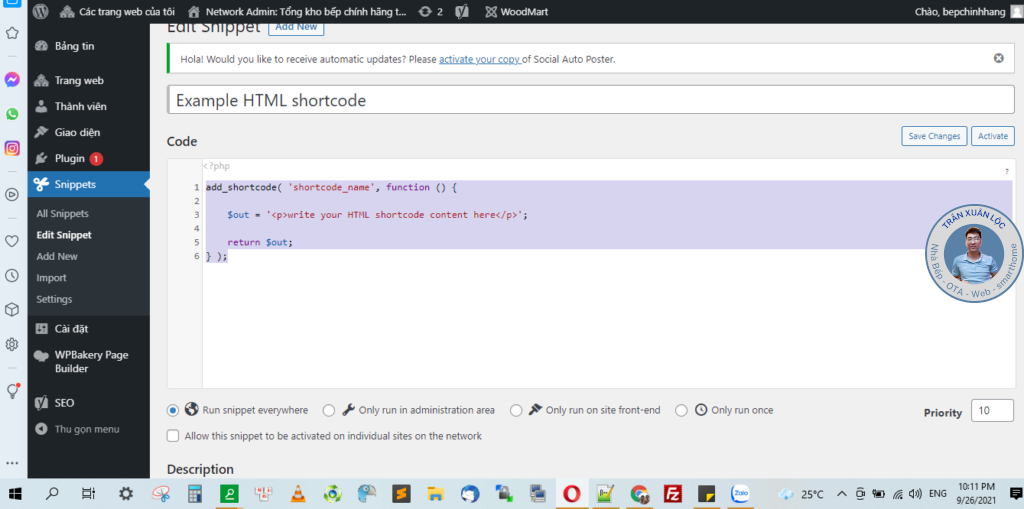
B4: Chèn mã theo mẫu php

Ví dụ 1: chèn hàng loạt nội dung html hiển thị bằng Code Snippets
add_shortcode( ‘shortcode_name’, function () {
$out = ‘<p>write your HTML shortcode content here</p>’;
return $out;
} );
Ví dụ 2: chèn hàng loạt mã theo dõi google analytic bằng Code Snippets
add_action( ‘wp_head’, function () { ?>
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-31RT2XLHHP”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘G-31RT2XLHHP’);
</script>
<?php } );
Ví dụ 3: Chèn hàng loạt mã filter vào function bằng Code Snippets
/* Automatically set the image Title, Alt-Text, Caption & Description upon upload
———————————————————————–*/
add_action( ‘add_attachment’, ‘my_set_image_meta_upon_image_upload’ );
function my_set_image_meta_upon_image_upload( $post_ID ) {
// Check if uploaded file is an image, else do nothing
if ( wp_attachment_is_image( $post_ID ) ) {
$my_image_title = get_post( $post_ID )->post_title;
// Sanitize the title: remove hyphens, underscores & extra
// spaces:
$my_image_title = preg_replace( ‘%s*[-_s]+s*%’, ‘ ‘,
$my_image_title );
// Sanitize the title: capitalize first letter of every word
// (other letters lower case):
$my_image_title = ucwords( strtolower( $my_image_title ) );
// Create an array with the image meta (Title, Caption,
// Description) to be updated
// Note: comment out the Excerpt/Caption or Content/Description
// lines if not needed
$my_image_meta = array(
// Specify the image (ID) to be updated
‘ID’ => $post_ID,
// Set image Title to sanitized title
‘post_title’ => $my_image_title,
// Set image Caption (Excerpt) to sanitized title
‘post_excerpt’ => $my_image_title,
// Set image Description (Content) to sanitized title
‘post_content’ => $my_image_title,
);
// Set the image Alt-Text
update_post_meta( $post_ID, ‘_wp_attachment_image_alt’,
$my_image_title );
// Set the image meta (e.g. Title, Excerpt, Content)
wp_update_post( $my_image_meta );
}
}
Còn nếu bạn muốn chọn riêng từng trang con thì có thể tùy chình phần cấu hình hoặc thêm vào Code Snippets trong từng trang con.
Hy vọng bài viết này sẽ hữu ích cho các bạn muốn xây dựng và quản trị Mutisites wordpress