Xử lý website sitemap bị google bỏ qua không index được A-Z
Chắc hẳn khi bạn đang đọc nội dung về sitemap bạn cũng đang tìm câu trả lời cách thức xử lý website sitemap bị google bỏ qua không index được toàn bộ sitemap của website. Bài viết này chia sẻ cách để google index sitemap cho website của bạn.

Chia sẻ lý do mình phải xử lý website sitemap bị google bỏ qua không index được
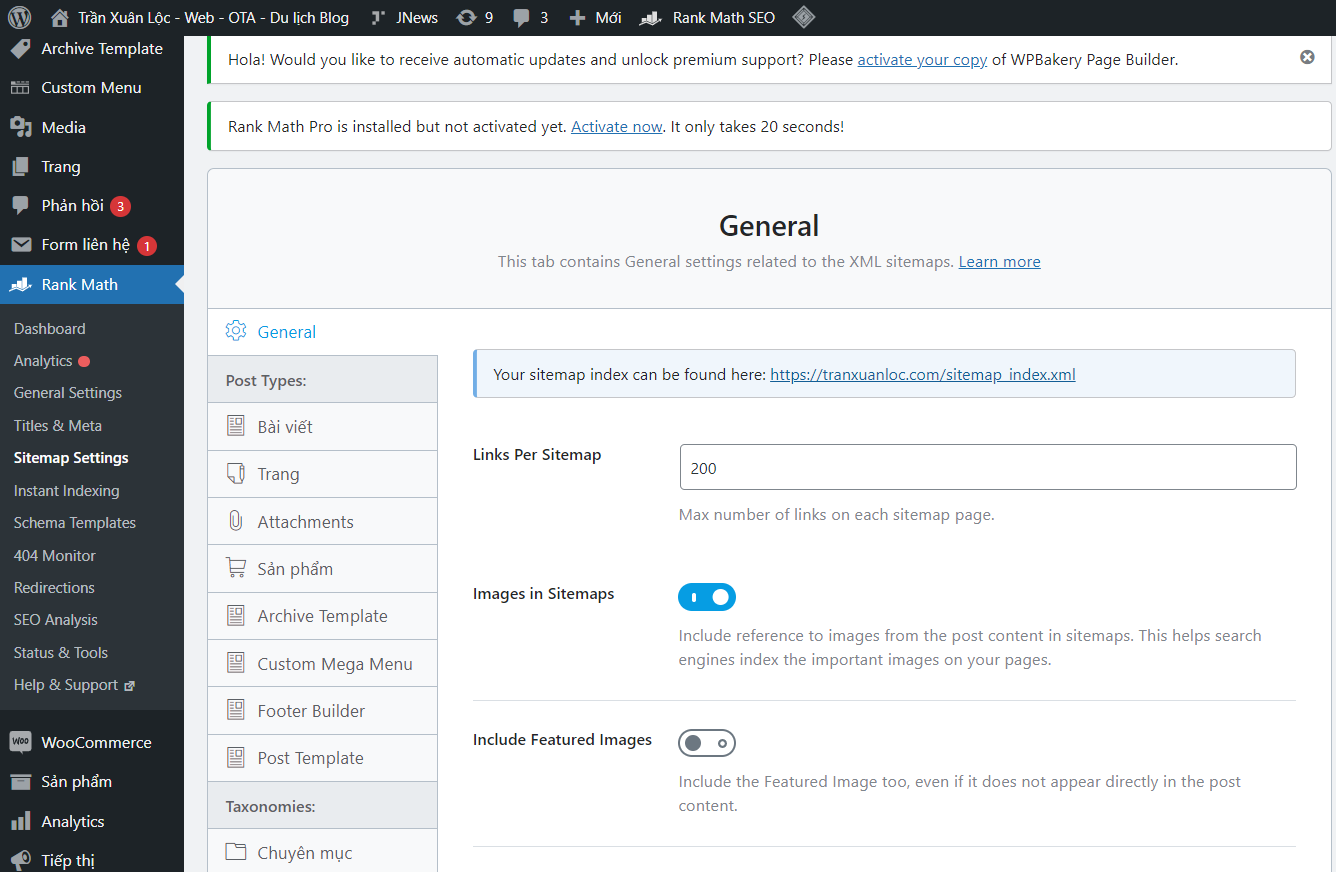
Hệ thống website mình đang sử dụng là wordpress, trước đây sử dụng nukeviet và đã chuyển qua được 5 năm rồi. Ban đầu nhiều bạn hay kể cả bản thân mình nghĩ sau khi cài các plugin hỗ trợ SEO như Yoast SEO, SEO press, Rank Math… thì nó tự xử lý sitemap của website cho mình. Ở đây chỉ đúng một phần, vì khi nó tự tạo theo cách động chứ không lưu thành file cố định trên hosting của bạn. Mặc dù khi truy cập đường dẫn sitemap của các plugin tạo ra thì nó vẫn hoạt động và bị google bỏ qua rất nhiều.

Một ngày đẹp trời mình cài lại SEO Quake trên chrome thì nó báo dữ liệu trang/ bài viết/ sản phẩm được index cực ít so với dữ liệu hiện tại. Nên mình đã phải tìm cách fix và muốn được chia sẻ cho các bạn.
Sau khi thử các công cụ SEO pro/ premium nổi tiếng để xem ông nào tốt hơn ông nào thì vấn đề cũng không được giải quyết. Trước đây, mình sử nukeviet cũng đã phải xử lý sitemap theo cách thủ công khác để được google search console được đầy đủ.
Rất nhiều các website đề cập các nguyên nhân mà website không index được như: không có file robots.txt, bị chặn, chưa có sitemap… nhưng không đề cập đến cách xử lý và không cho các bạn biết rằng google là cỗ máy khổng lồ, không thể chứa mọi thứ.
Vì sao sitemap lại quan trọng vậy?
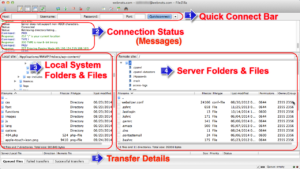
Sitemap (sơ đồ website) là một file liệt kê các trang và tệp tin trên website. Danh sách liệt kê được sắp xếp theo dạng sơ đồ phân tầng (giảm dần sự quan trọng) giúp các công cụ tìm kiếm:
Thu thập dữ liệu trên trang web của bạn hiệu quả hơn
Biết những URL nào bạn muốn ưu tiên xuất hiện
Hiển thị kết quả trên trang tìm kiếm thông minh hơn
Việc khai báo sitemaps với Google là việc có thể thực hiện bất cứ lúc nào, nhưng việc xây dựng sitemaps là điều bạn phải lên kế hoạch từ trước.

XML Sitemap (dành cho bot công cụ tìm kiếm)
XML Sitemap được tạo nên với mục đích giúp bot của các công cụ tìm kiếm định hướng và thu nhập thông tin trên website dễ dàng, nhanh chóng hơn.
HTML Sitemap (dành cho người dùng website)
HTML Sitemap là sơ đồ website xây dựng bằng mã HTML giúp cho người dùng dễ tiếp cận mục họ đang tìm hơn
Fix sửa lỗi google bỏ qua sitemap như thế nào
Tạo sitemap thủ công cho bất kỳ website nào
Fix sửa lỗi google bỏ qua sitemap như thế nào cho website sử dụng WordPress hoặc các mã nguồn, code tay khác…Hãy cùng xem cách mình xử lý nhé!
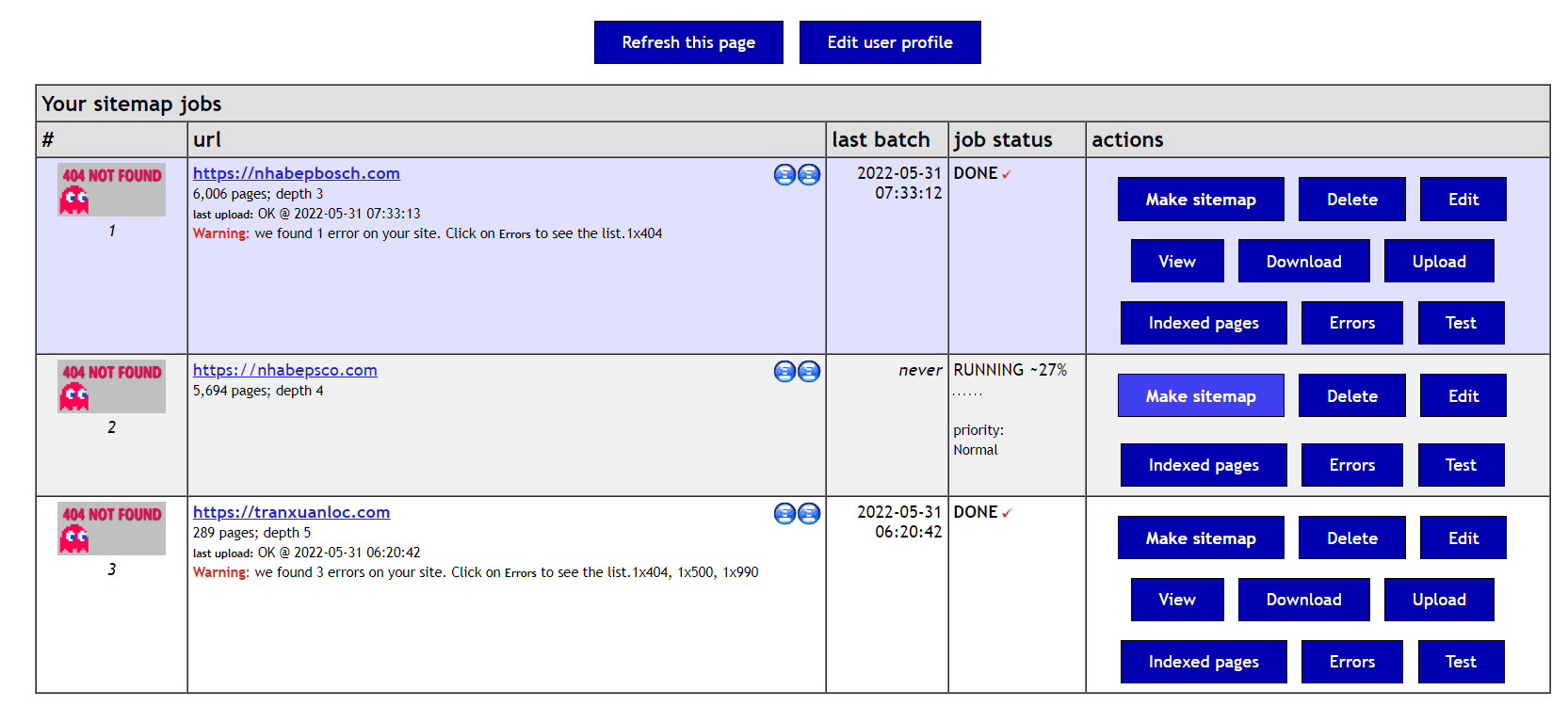
Bước 1: Tạo sitemap thủ công bằng công cụ https://freesitemapgenerator.com/
Bước 2: Đăng ký tài khoản miễn phí (được 3 website)
Bước 3: Làm theo hướng dẫn tạo sitemap
+ Bấm link tạo sitemap (make sitemap)
+ Xác nhận chủ sở hữu website bằng cách tạo file xác thực .txt
+ Upload file xác thực lên hosting ngang hàng với wp_config.php

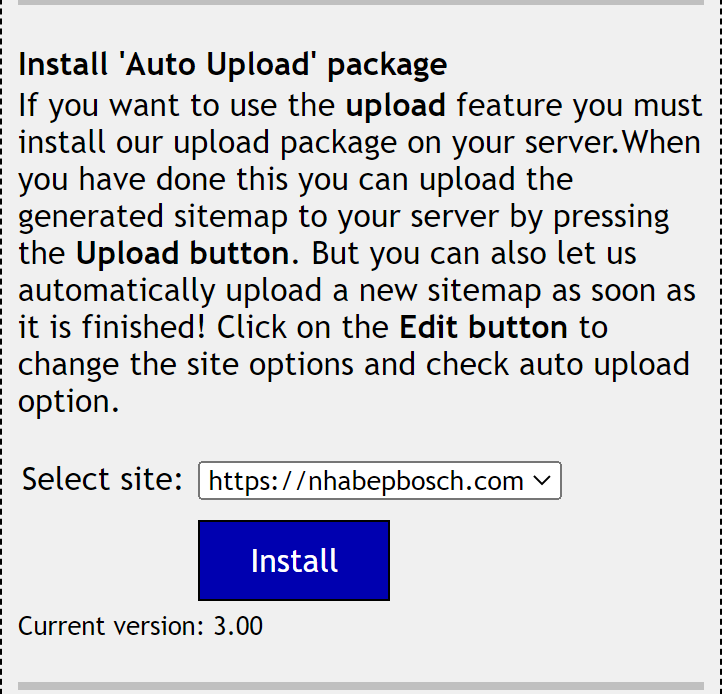
Tạo sitemap tự động upload khi hoàn thành
Lưu ý: Hệ thống hỗ trợ việc tự tạo, tự upload sitemap, tự index với google, bing sau khi hoàn thành việc tạo sitemap
+ Chọn website cần cấu hình auto upload
+ Tạo file cấu hình theo hướng dẫn: tệp xác thực, sitemap.xml…
+ tạo tệp với tên: sitemap.xml

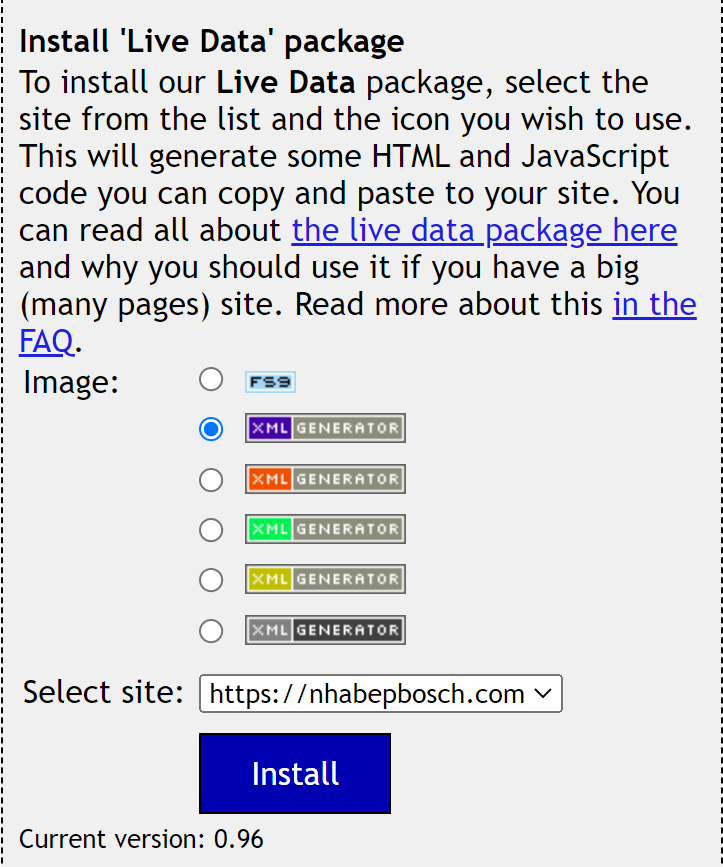
Tạo live sitemap cho trang nhiều dữ liệu
Theo khuyến cáo hướng dẫn với website lớn nên có live sitemap nên thêm chèn livesitemap để việc index được nhanh và tự động
+ Chọn website cần cấu hình tạo live sitemap
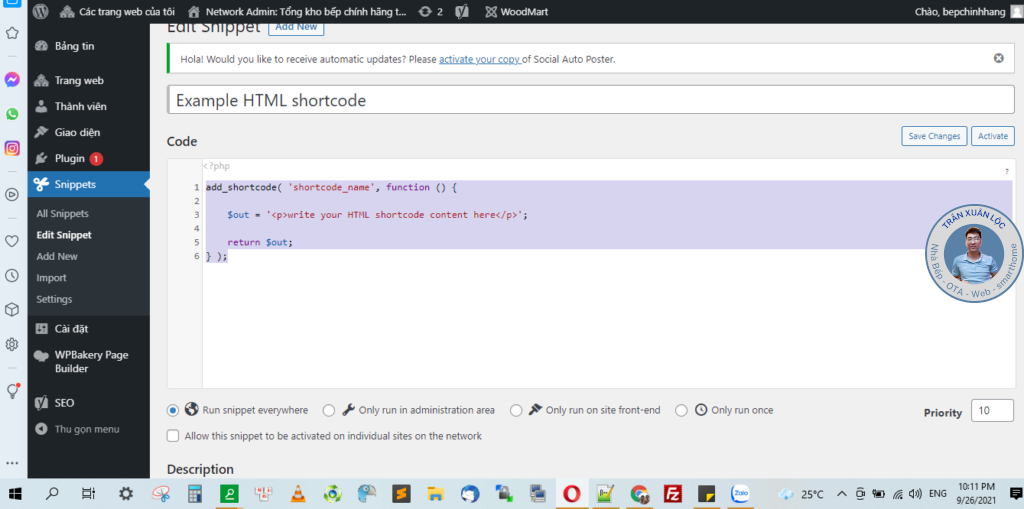
+ copy code dán vào giữa cặp thẻ <body> </body> trong file footer.php của giao diện bạn đang sử dụng

Tạo sitemap có thể đọc được dạng html bằng XML2HTML theo hướng dẫn
+ Tạo file sitemap.php
+ copy paste code theo hướng dẫn
Trên đây là hướng dẫn tạo sitemap cố định cho website lưu trên hosting của bạn. Xong bước này bạn có thể xử lý thủ công hoặc chờ đợi google index dữ liệu. Nếu bạn muốn xử lý thủ công yêu cầu google index từng url thì làm theo hướng dẫn sau:
Bước 1: Truy cập vào https://search.google.com/search-console/
Bước 2: Gửi request lập sitemap thủ công danh mục sản phẩm/ bài viết để google index nhanh sitemap thủ công nhanh hơn
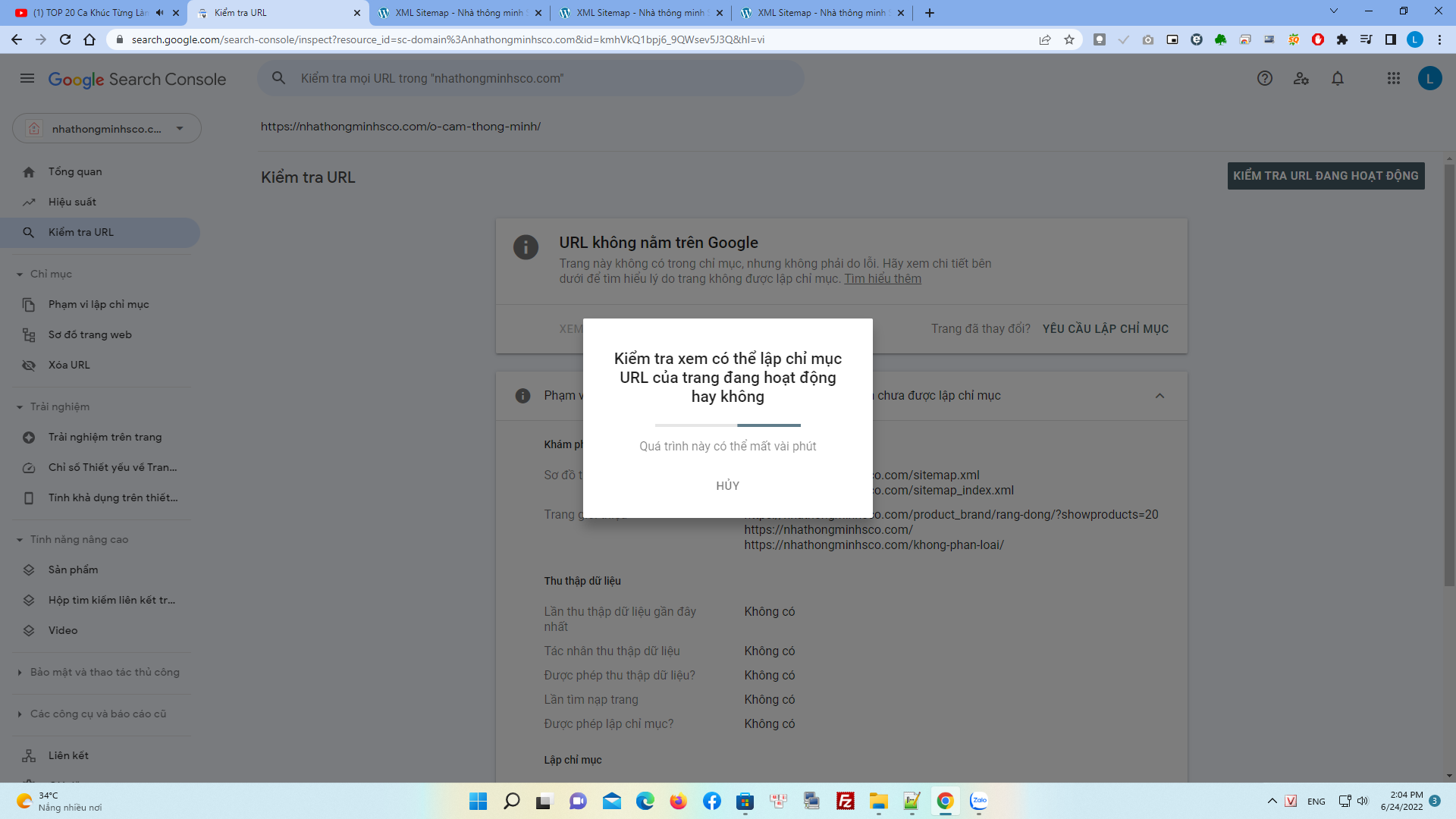
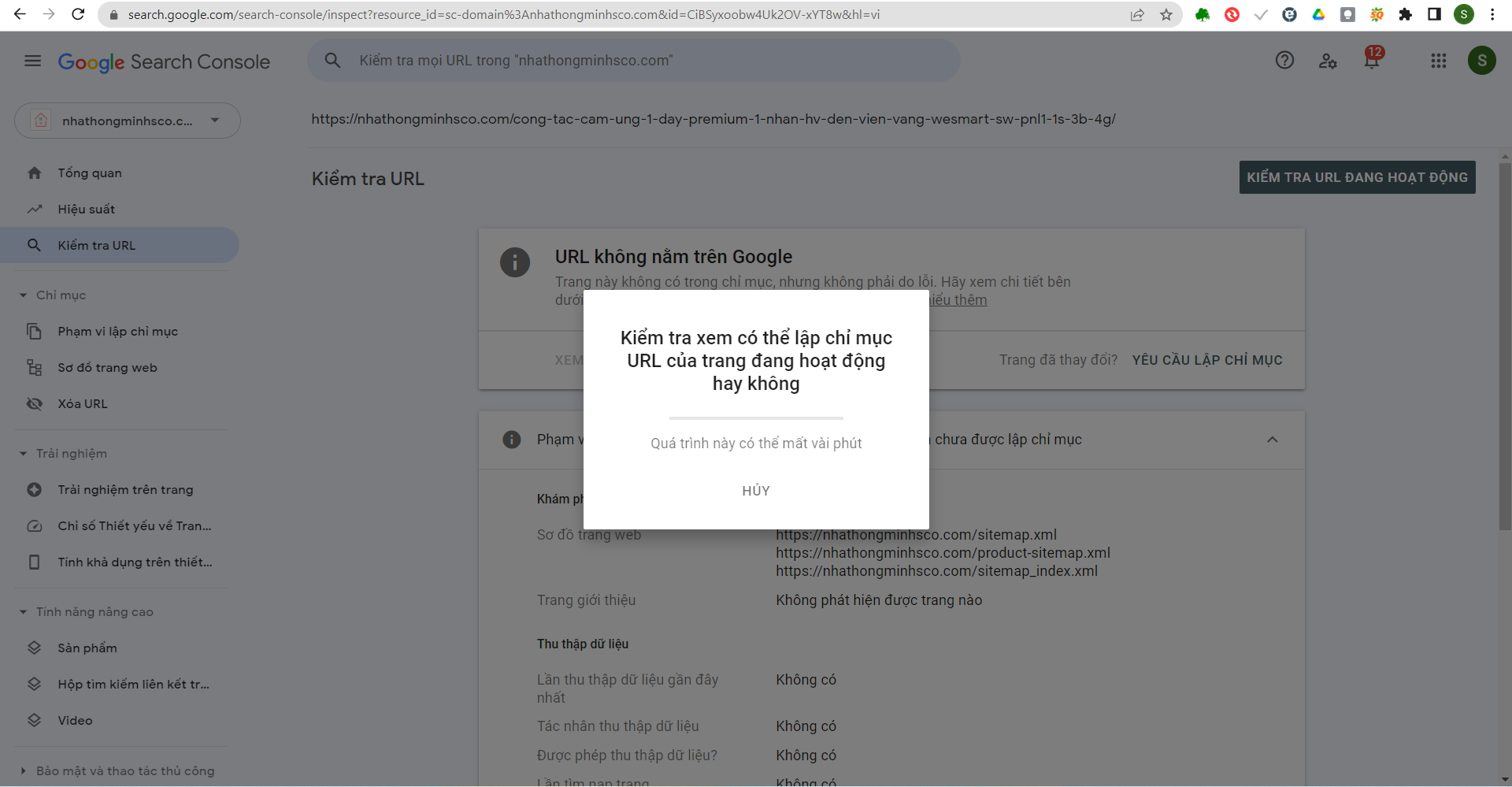
Dán link danh mục sản phẩm/ bài viết vào ô tìm kiếm Kiểm tra mọi url trong …. > sau đó yêu cầu lập chỉ mục

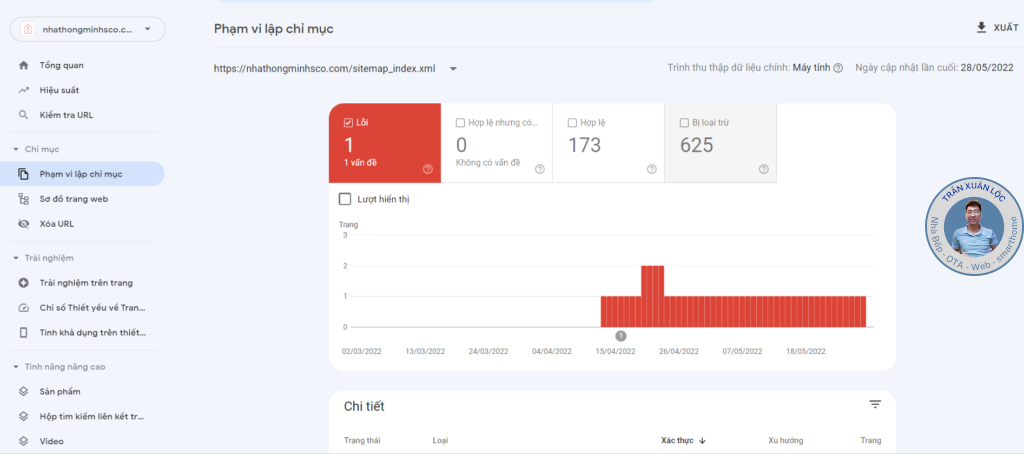
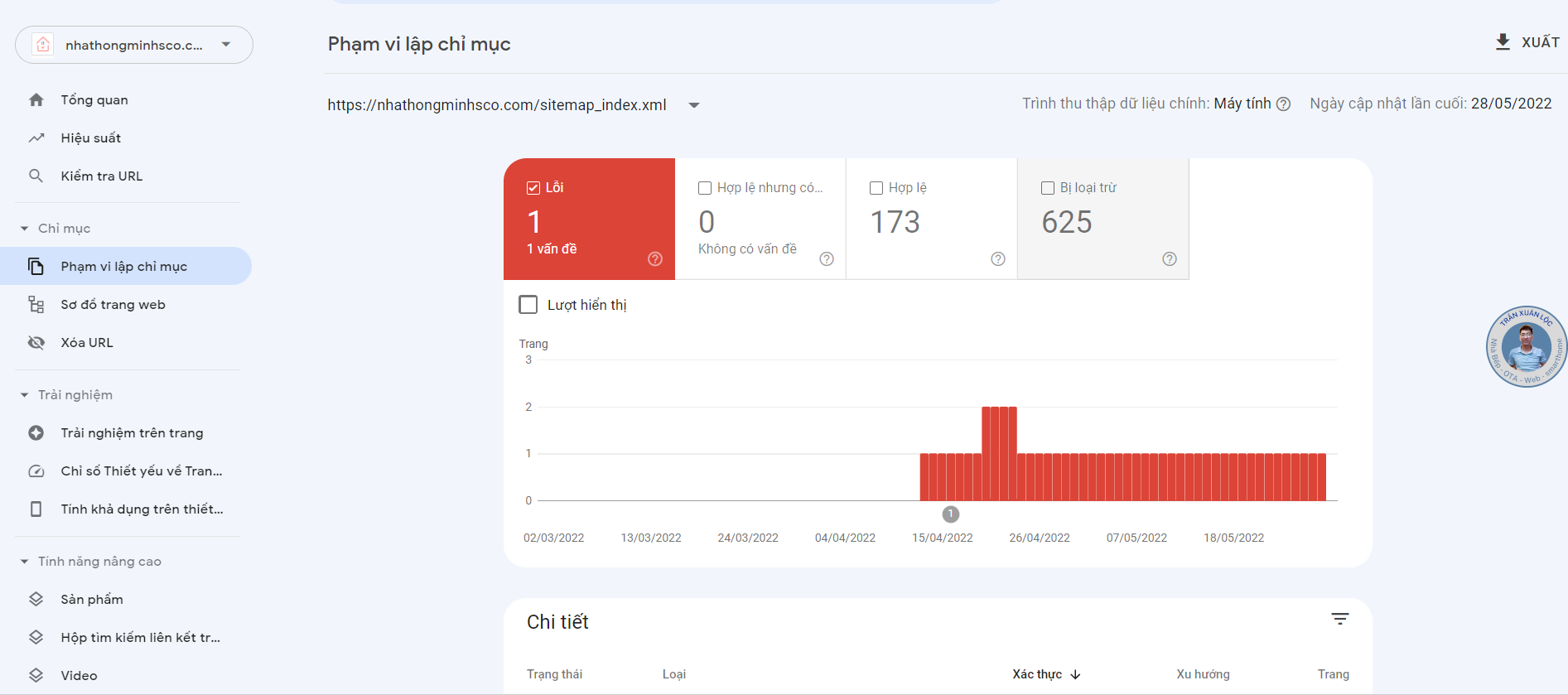
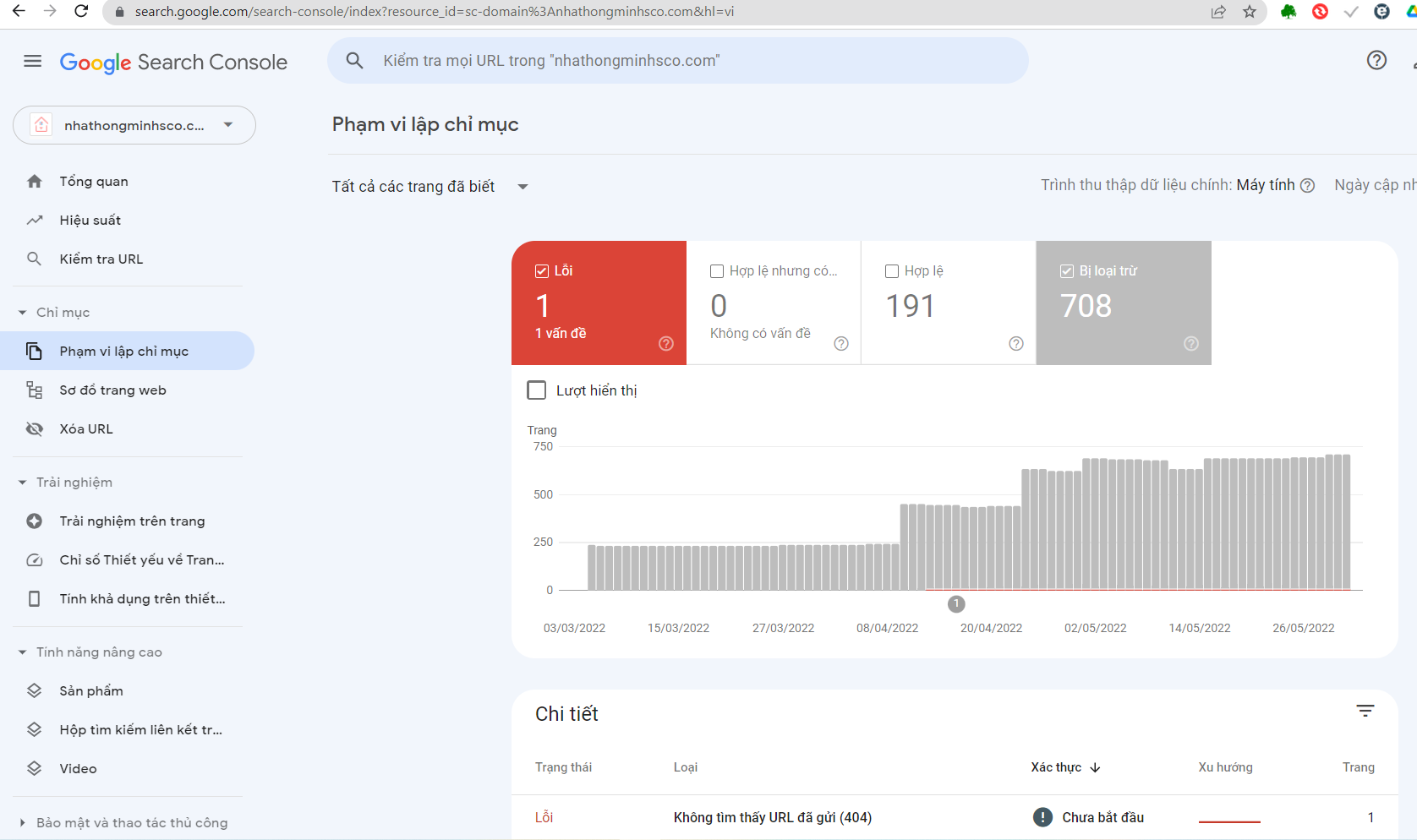
Bước 3: Bấm vào tab bị loại trừ trong phạm vi lập chỉ mục

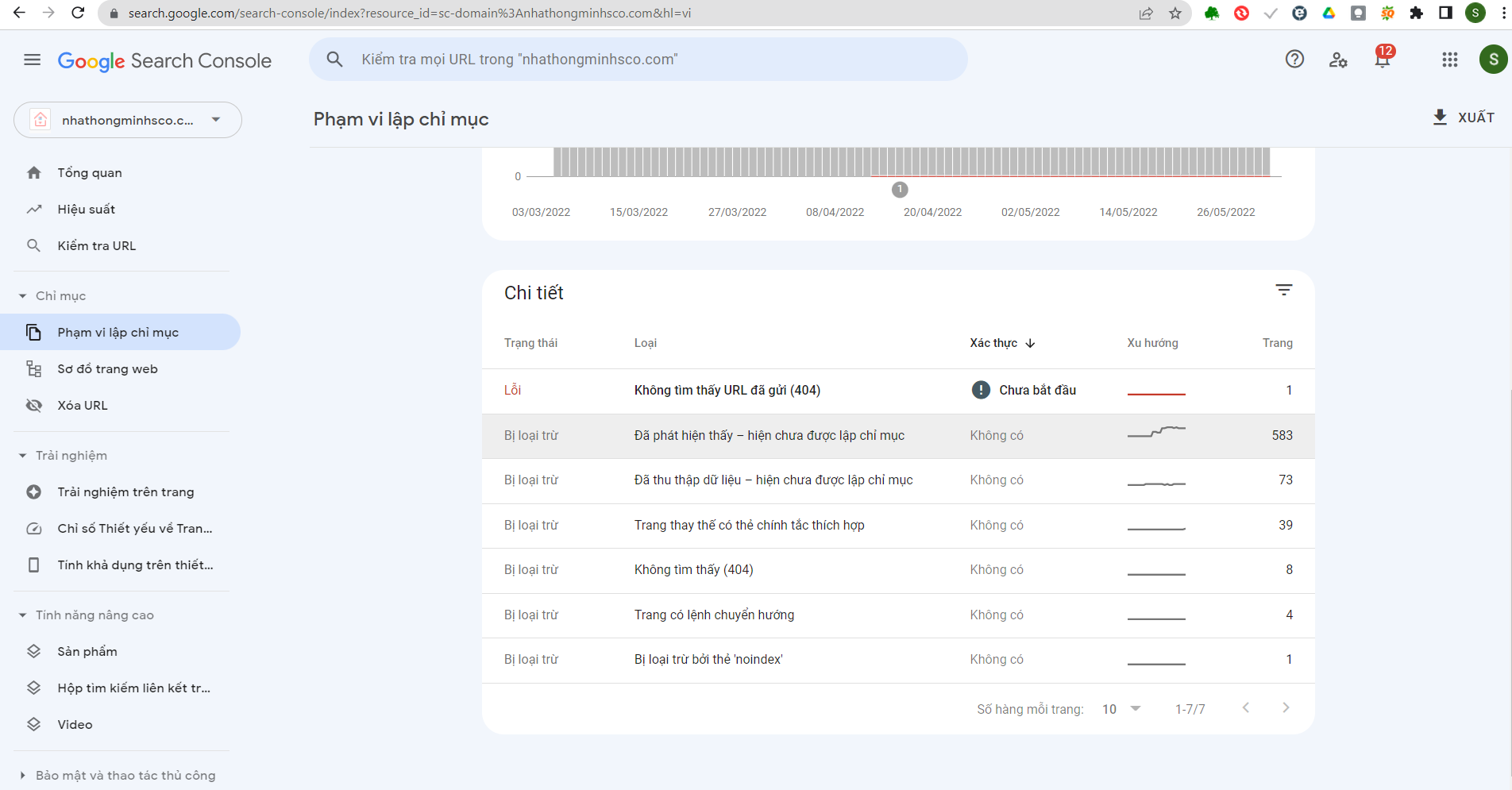
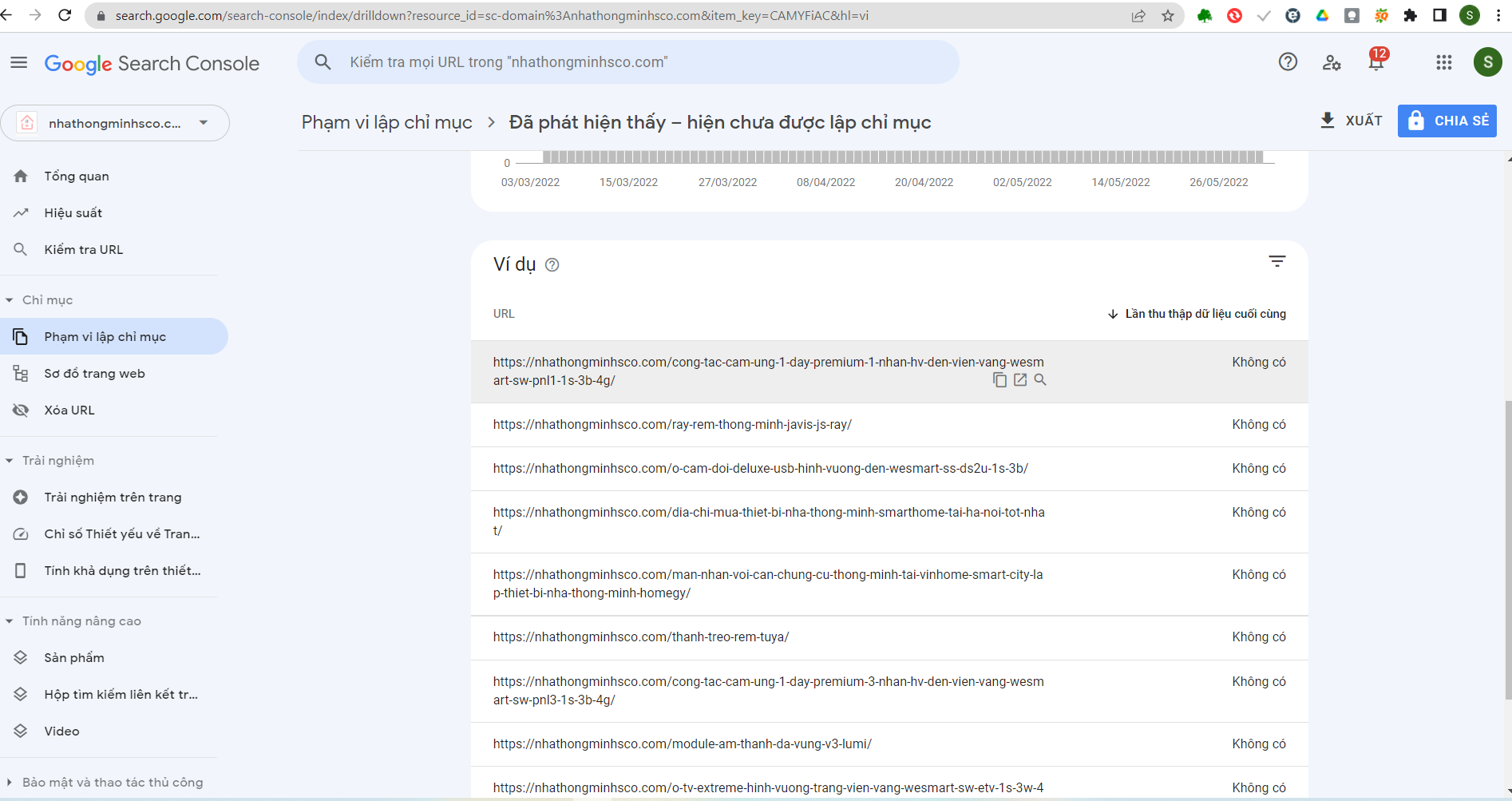
Bước 4: Kéo xuống phần chi tiết > Bấm vào dòng bị loại trừ. Google sẽ hiển thị những url bị loại trừ. Bạn bấm vào ô kính lúp để xem chi tiết > Yêu cầu lập chỉ mục



Hy vọng bài viết Xử lý website sitemap bị google bỏ qua không index được sẽ hữu ích đối với các bạn đặc biệt là các bạn tự vận hành, quản trị website của chính mình.