Trong nhiều trường hợp website có thể ngưng hoạt động vì lý do như virut phá hoạt, bị tấn công mà bạn phải có giải pháp tình thế để đưa website hoạt động trong thời gian nhanh nhất. Có nhiều cách để thực hiện chuyển dữ liệu lên VPS, trong bài viết này mình chia sẻ 2 cách cách chuyển dữ liệu lên VPS nhanh nhất mà ít người biết để giảm thiểu thời gian website bị gián đoạn.
VPS (Virtual Private Server) là dạng máy chủ ảo, server ảo được tạo ra bằng phương pháp phân chia một máy chủ vật lý thành nhiều máy chủ khác nhau có tính năng tương tự như máy chủ riêng (dedicated server), chạy dưới dạng chia sẻ tài nguyên từ máy chủ vật lý ban đầu đó. Mỗi VPS hosting là một hệ thống hoàn toàn riêng biệt, có một phần CPU riêng, dung lượng RAM riêng, dung lượng ổ HDD riêng, địa chỉ IP riêng và hệ điều hành riêng, người dùng có toàn quyền quản lý root và có thể restart lại hệ thống bất cứ lúc nào.
VPS có nhiều ứng dụng để sử dụng như xây dựng lưu trữ dữ liệu website, phát triển ứng dụng, hệ thống mail server, nền tảng khác nhau…nhưng phổ biến là chạy lưu trữ dữ liệu website lớn.
1. Chuyển dữ liệu từ VPS sang VPS
– B1: Tạo VPS và cấu hình máy chủ hoặc control panel cho VPS
– B2: Xuất cơ sở dữ liệu cũ ra.
– B3: Cài đặt rsync trên 2 vps (nếu chưa cài)
– B4: Chạy lệnh để chuyển sang VPS mới
– B5: Phân quyền lại cho user

Một số lệnh chuyển dữ liệu giữa 2 VPS sử dụng Centos (các hệ điều hành khác thì sử dụng lệnh tương tự)
#VPS_CU: Visit: https://111.111.111.111
vps password: 111111111111
#VPS_MOI: Visit: https://222.222.222.222
vps password: 222222222222
#Đăng nhập vào VPS mới từ VPS cũ bằng ssh
ssh root@111.111.111.111
# Cài Rsync: yum install rsync
# Cách đẩy hoặc kéo dữ liệu từ VPS theo dòng lẹnh sau
Pull: rsync [-other options] -e ‘ssh -p PORT’ user@x.x.x.x:SOURCE DESTINATION (Kéo dữ liệu từ VPS cũ sang mới – đăng nhập từ VPS mới)
Push: rsync [-other options] -e ‘ssh -p PORT’ SOURCE user@x.x.x.x:DESTINATION
# Đẩy dữ liệu từ DO sang VUltr (Kéo dữ liệu từ VPS cũ sang mới – đăng nhập từ VPS cũ)
rsync -avzhe ssh /home/usernam.com root@111.111.111.111:/home/
# Chuyển sql backup sang vps mới
rsync -avzhe ssh /home/ root@111.111.111.111:/home/
# Tạo các website trên cyberpanel
#Chạy lệch backup sql
sudo mysqldump -u root -pPASSWORD ten_csdl > /home/ten_csdl.sql
#Thay đổi user nếu đẩy dữ liệu trước
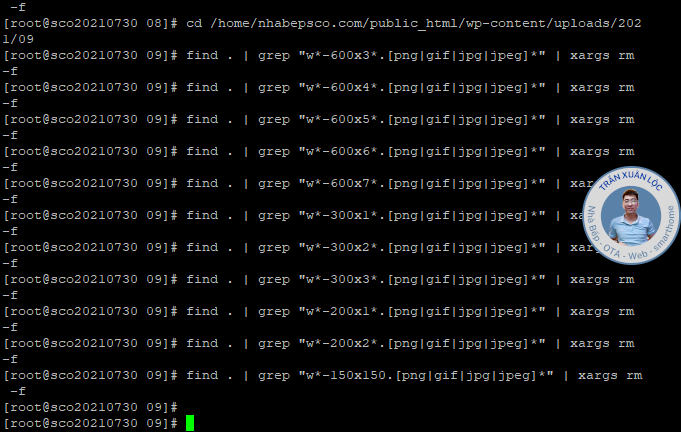
chown -R user:user /home/public_html
2. Chuyển từ Localhost sang VPS
– B1: Tạo VPS và cấu hình máy chủ hoặc control panel cho VPS
– B2: Xuất cơ sở dữ liệu ra từ Localhost
– B3: Nén dữ liệu từ Localhost
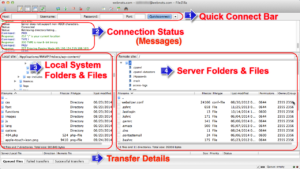
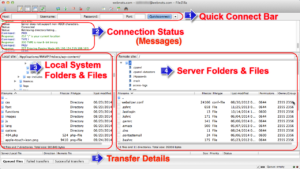
– B4: Sử dụng các trình FTP như Filezilla, SCP….để đẩy dữ liệu lên
– B5: Chạy lệnh giải nén dữ liệu trên VPS, nhập CSDL vào
– B6: Phân quyền lại cho user

Hy vọng bài viết “2 cách cách chuyển dữ liệu lên VPS nhanh nhất mà ít người biết” mà mình chia sẻ sẽ giúp ích được các bạn.